写真や画像を一覧で表示させ、取り貯めた写真や商品写真、手作り作品の写真、イラストなどをギャラリーとして見せることができるのが「アルバム」です。表示方法は用途に合わせて4パターンから選択することができます。
アルバムページの作成
アルバムはページリストより作成します。

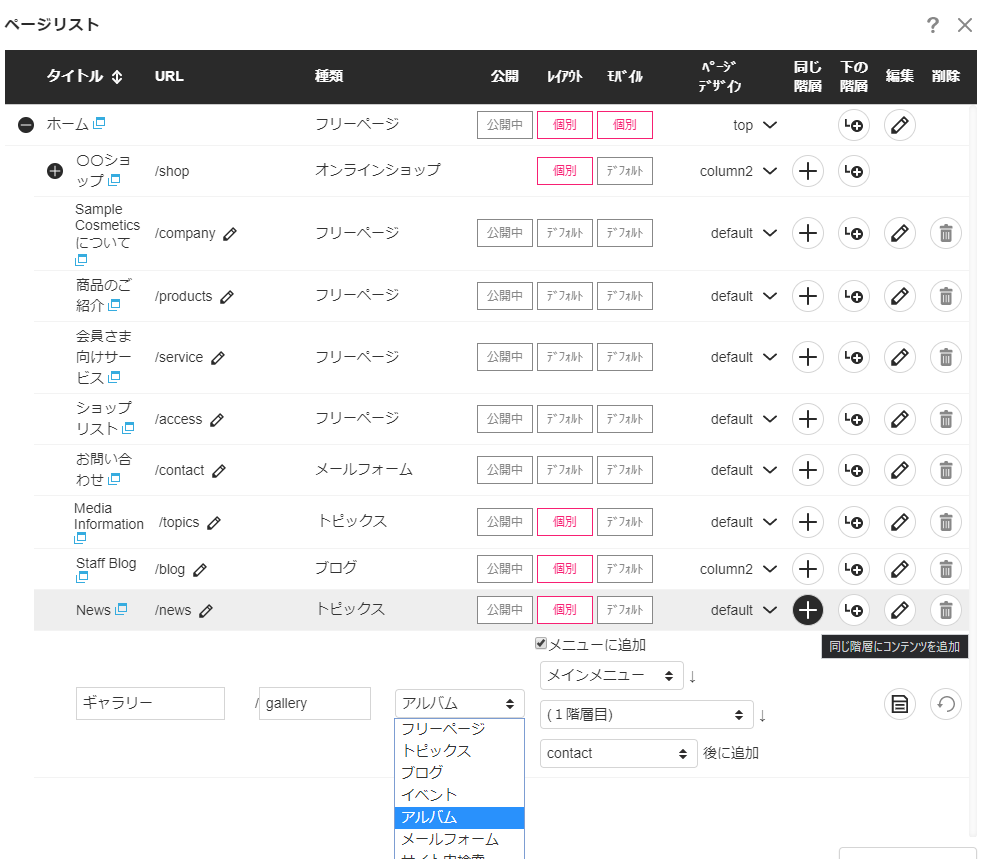
コントロールパネルの[作成] → [コンテンツ管理] → [ページリスト]をクリックすると、“ページリストダイアログ”が表示されます。

追加されました。タイトルの青い四角をクリックしてページを開きましょう。

ページが作成されました。次は写真のアップ方法です。
アルバムグループの作成
写真一覧がアップされるページを作ります。

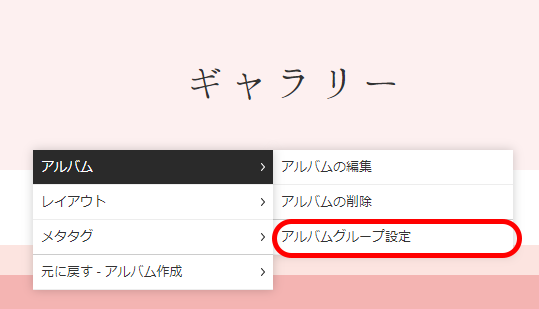
ページ上で右クリック→【アルバム】→【アルバムグループ設定】と進みます。

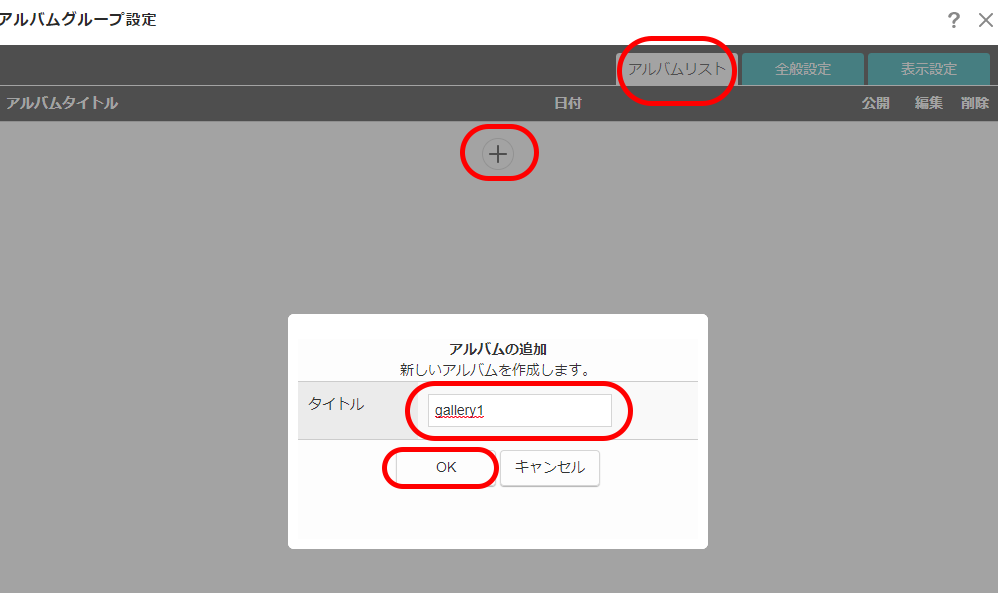
【アルバムリスト】タブの【+】マークをクリックし、新しいアルバムを作成します。タイトルを入力し、【OK】をクリックします。
写真をアップする前に

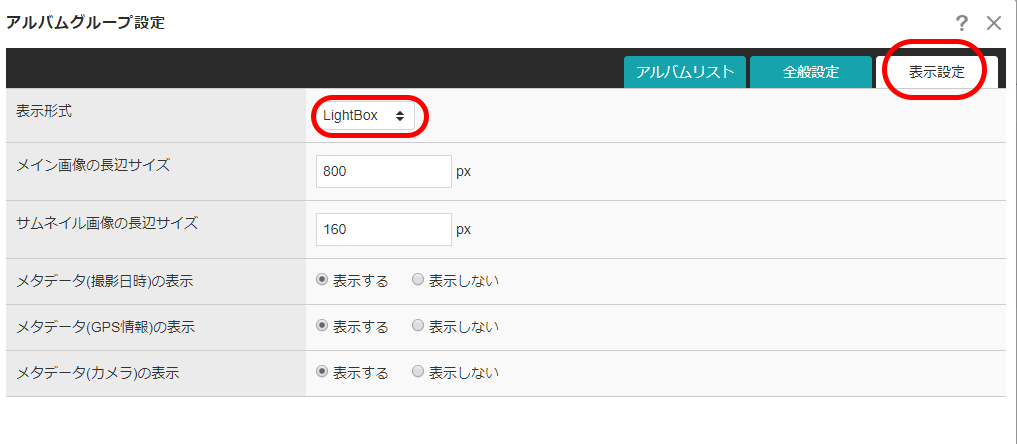
タブの表示設定を参照します。こちらの設定を行い、写真をアップしていくと統一感がだせます。
表示方法は後で説明します。
| メイン画像の長辺サイズ | メイン画像の長い辺のサイズを変更します。変更した後にアップした画像に適用されます。 |
| サムネイル画像の長辺サイズ | サムネイル画像の長い辺のサイズを変更します。変更した後にアップした画像に適用されます。 |
| メタデータ(撮影日時)の表示 | 写真の詳細を表示する際にその写真の撮影日時を表示するかどうかを選択します。 |
| メタデータ(GPS情報)の表示 | メタデータ(GPS情報)の表示写真の詳細を表示する際にその写真のGPS情報を表示するかどうかを選択します。 |
| メタデータ(カメラ)の表示 | 写真の詳細を表示する際にその写真の撮影機種を表示するかどうかを選択します。 |

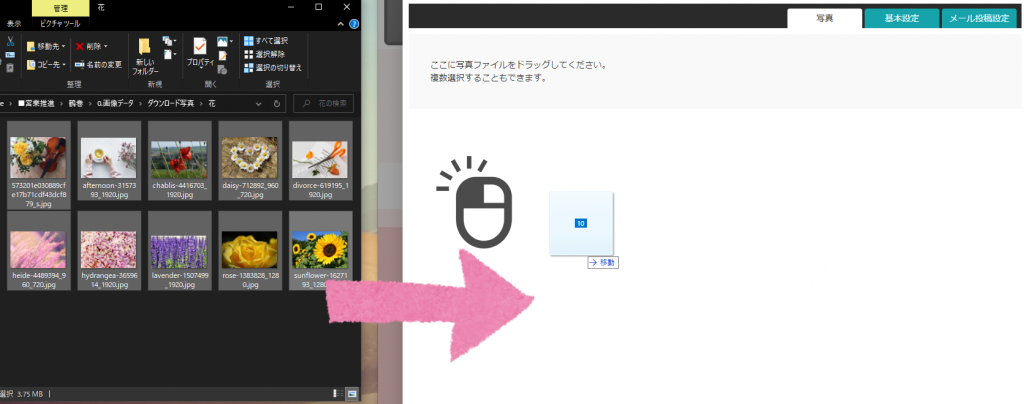
【写真】というページに移動しました。ここで写真をアップします。一枚ずつアップもできますが、複数選択してドラックでアップすると楽です。

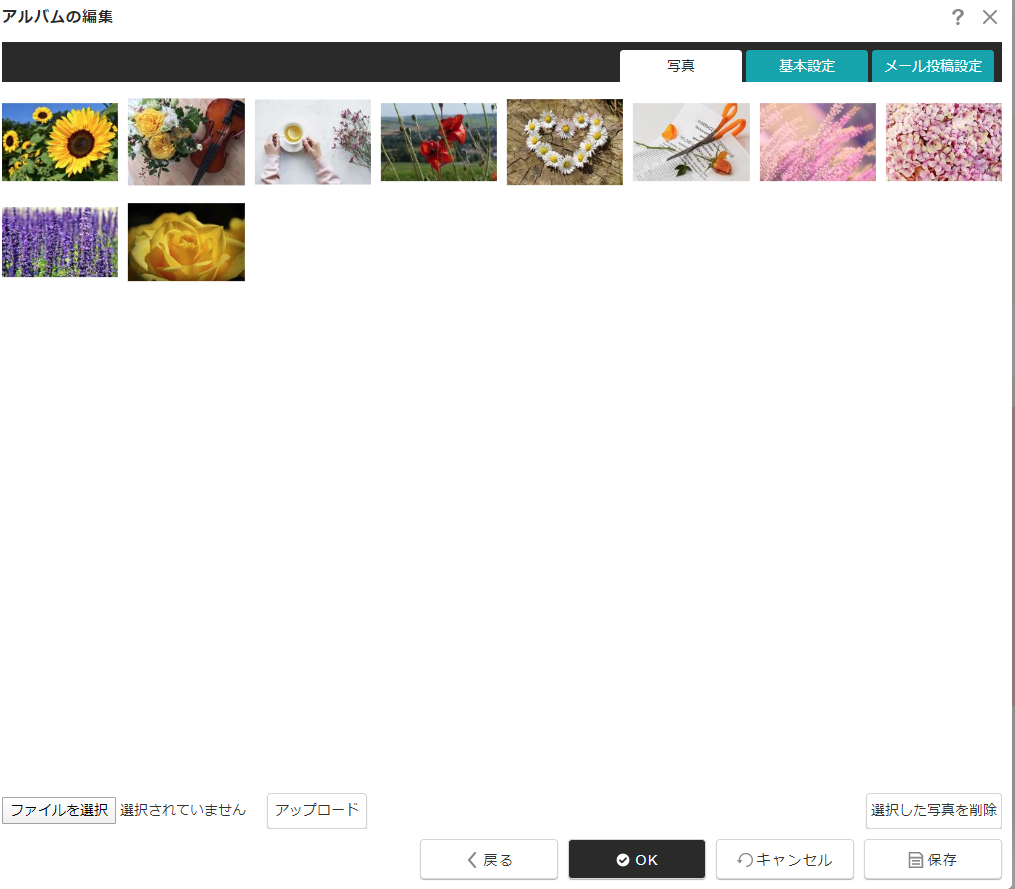
アップされました。【OK】をクリックしましょう。

写真が掲載されました。写真のどれかをクリックすると先ほど作成したページに移動します。

このように先ほどアップした写真を確認できます。
表示方法を選択する

次は表示方法を選択します。【アルバムグループ設定】の表示方法を見ていきましょう。
表示形式を選択することで、ページでの写真の見え方が変わります。
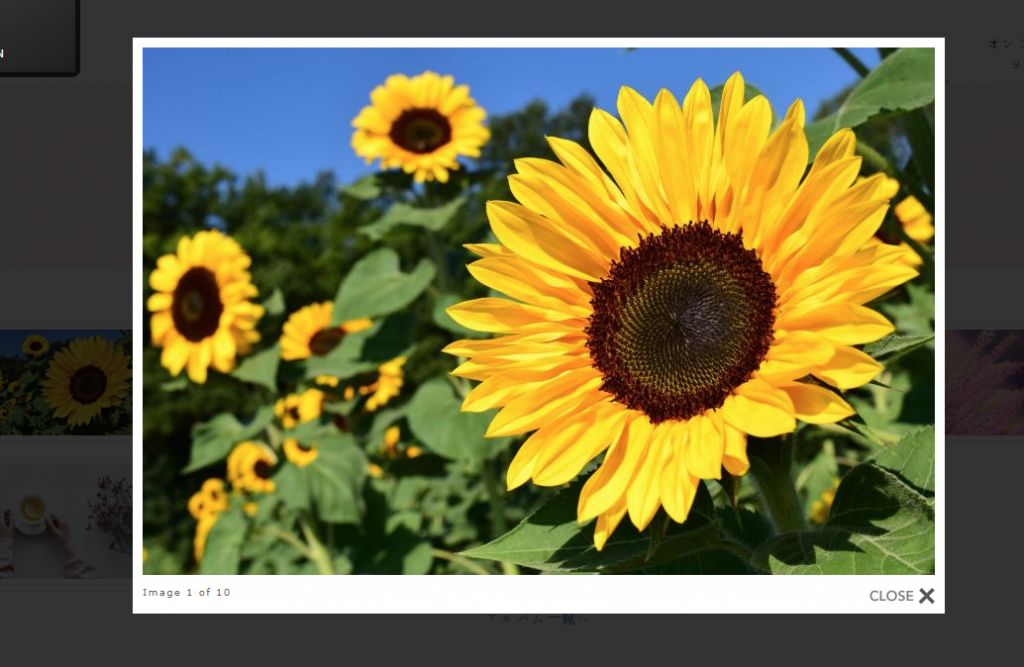
LightBox

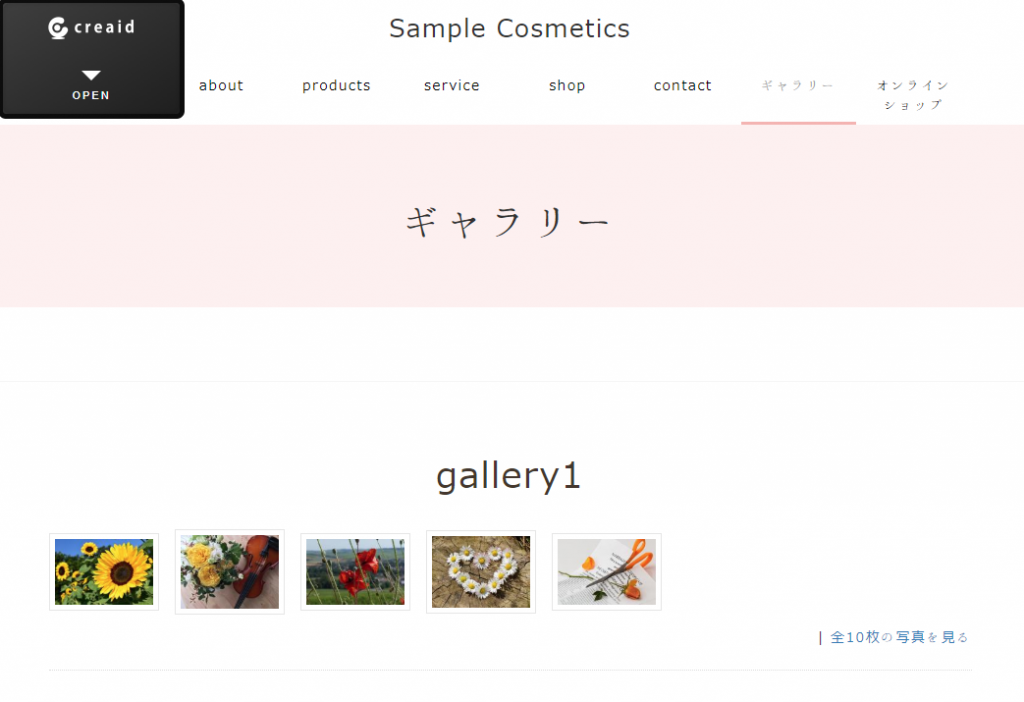
ギャラリー状にサムネイルが表示され、写真をクリックするとその画像が拡大して表示されます。
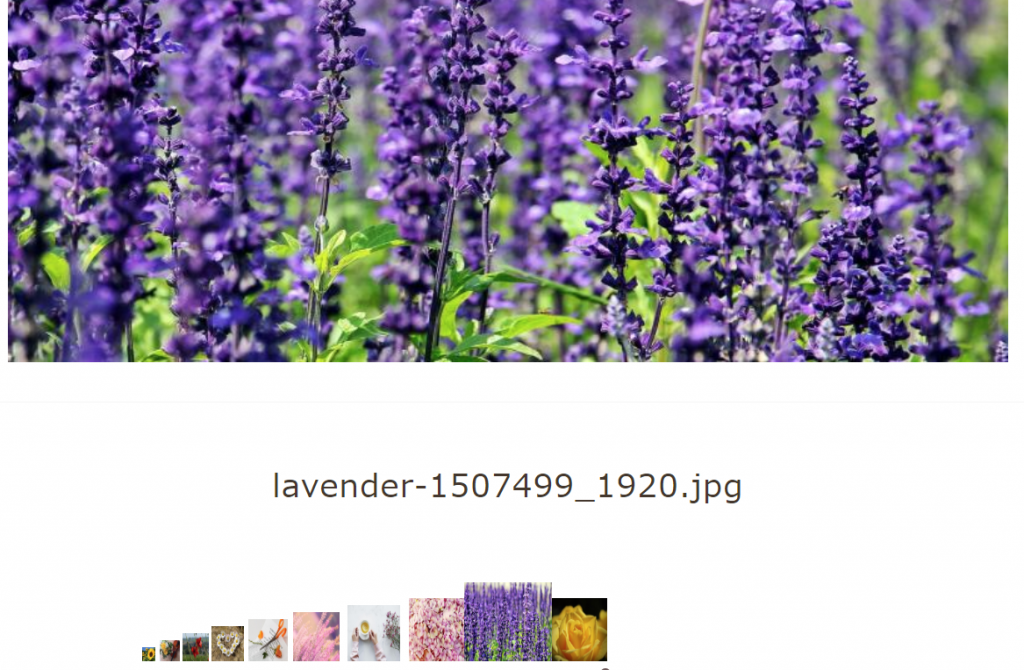
CoverFlow

スライダー状にサムネイルが表示され、スライダーで合わせてクリックすると上部の写真が変わります。 タイトルが表示されます。
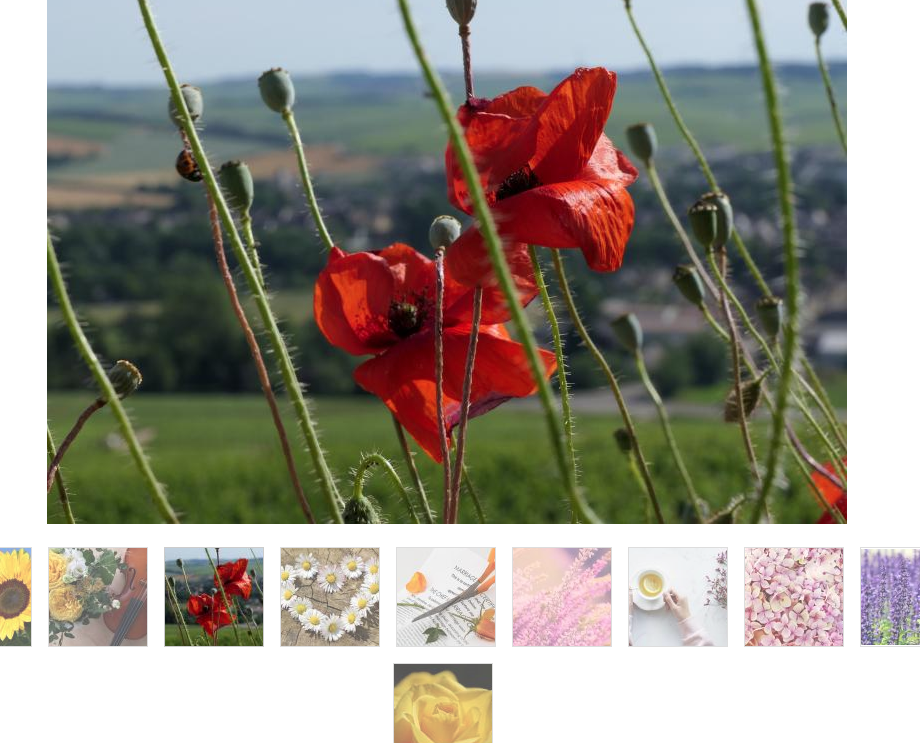
Galleriffic

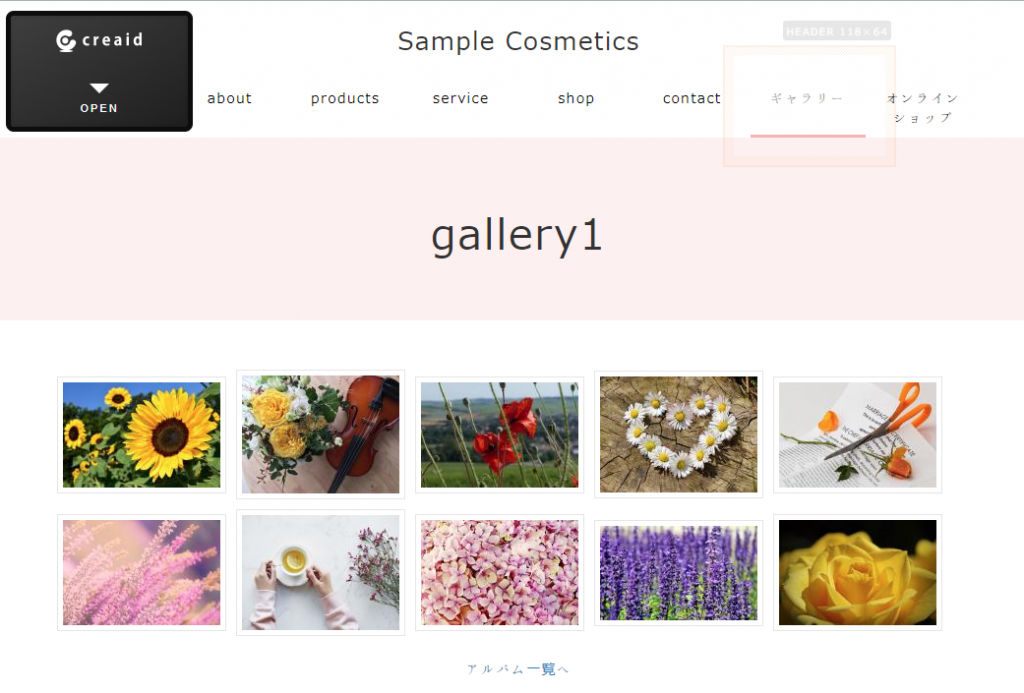
ギャラリー状にサムネイルが表示され、写真をクリックすると上部の写真が選択したものに変わります。
スマートフォンで見た際にきれいに表示されるのは「 CoverFlow 」「Galleriffic 」です。
お好みの表示をお選びください。
写真のタイトルを変更する
写真のタイトルは、元写真のタイトルが引用されます。例えばタイトルが「img200000.jpg」で表示に不向きな場合、システム内で変更が可能です。

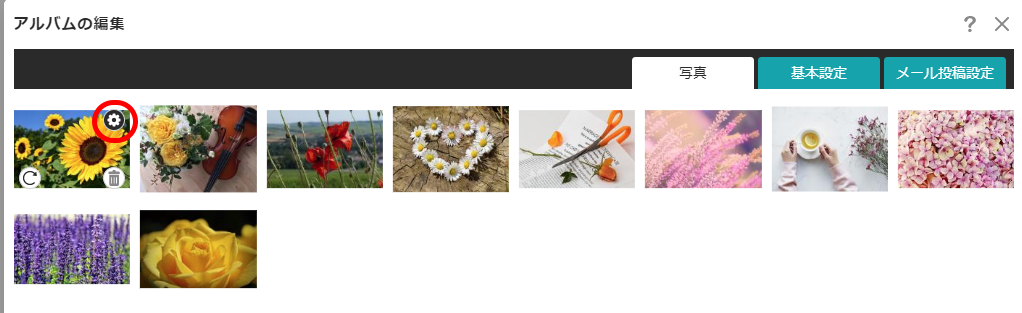
【アルバムの編集】内でタイトルを変更したい写真をクリックします。画像上に編集マークが出てきますのでそちらをクリックします。

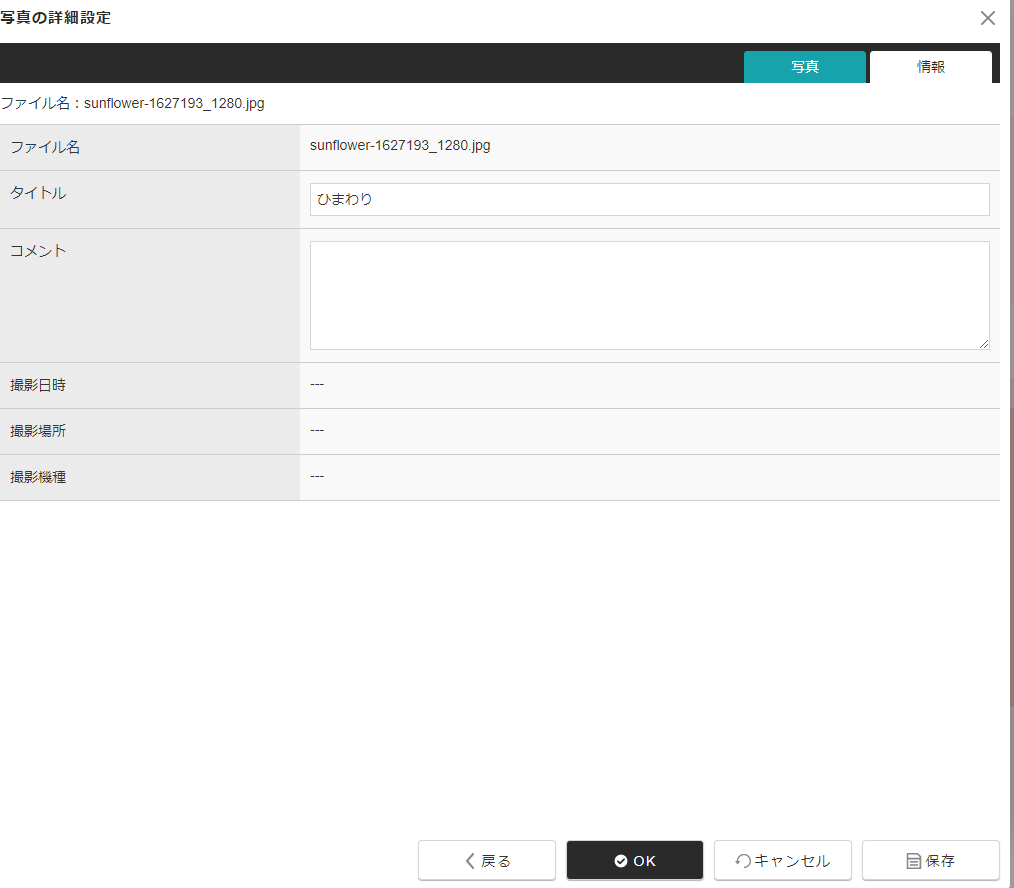
【情報】タブを参照します。初期設定のままだとファイル名がタイトルになっているので任意の名前に変更し、【OK】をクリックします。タイトルが不要の場合は空欄でも大丈夫です。
コメント欄に文章を入力するとそれも画面に反映されます。写真の説明、ロケ地などを入力しましょう。(未入力でも保存はできます。)

タイトルが変更されました。
※写真をドラックしながら移動させると、配置順序を変更できます。
コンテンツパーツを配置したい
写真のみがアップされたページで右クリックを押してもコンテンツパーツを表示させるタブが出てきません。その際の対処法をお伝えします。

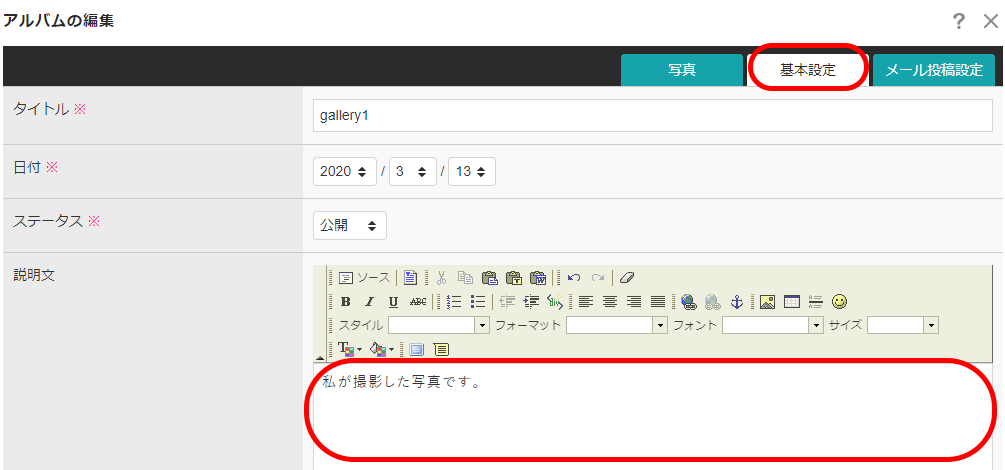
【アルバムの編集】の【基本設定】の説明文を入力する場所に文字を入力します。

入力した文字が画面に反映されます。その文字の上で右クリックを押すとコンテンツパーツが追加できるようになります。
写真の下に追加したい
写真の下にコンテンツパーツを追加したい場合は、【レイアウトを変える】より新規フリーパーツを作成してBUTTOM部分にパーツを設定してください。
アルバムページへのリンクを設定する際は、写真を1枚クリックしたのちに表示されるページのURLをコピーして設定するとすぐに写真一覧のページへ移動できます。
