
TOPページに設置していたパーツを別のページに移動したい。その時は同じパーツを追加して内容を1から作成する…
なかなか手間のかかる作業ですよね。
今回ご紹介する方法だと作業する手間を少し減らすことができます。
手順は
- 移動したい内容のソースをコピー
- 移動したいページでコンテンツパーツ「埋め込みタグ」を追加
- コピーしてい来たソースコードを貼り付ける
といった流れです。ソースって何??となる方が多いと思いますので、図をつかって一つずつせつめいしていきます。
コピーしたい内容のソースがどれか見極める必要があるので、少し難しい作業となっています。
ソースとは
コンピュータープログラムのこと。ここではhtmlといって、ウェブサイトの目に見える部分をコンピューターの言葉にしたものを指します。
htmlとはウェブページを作成するために開発された言語で、インターネット上で公開されてるウェブページのほとんどは、HTMLで作成されています。
コンピューターは人間の言葉がわからないので、プログラム言語(htmlなど)をつかってどのように表示をさせたいのかを伝えます。
chromeでウェブサイトを見ている方はキーボードのF12を押してみるとどんなものかわかりますので見てみてください。
コピーしたいパーツを選択

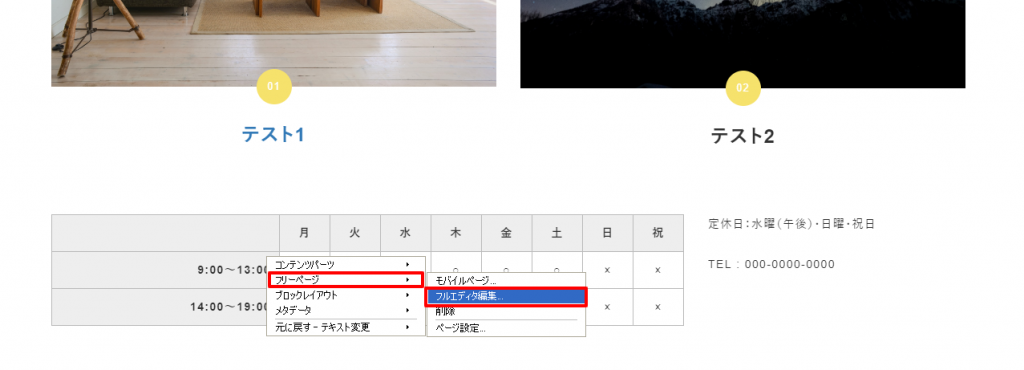
まず、コピーしたいパーツの上で右クリック➡「フリーページ」➡「フルエディタ編集」を押します。

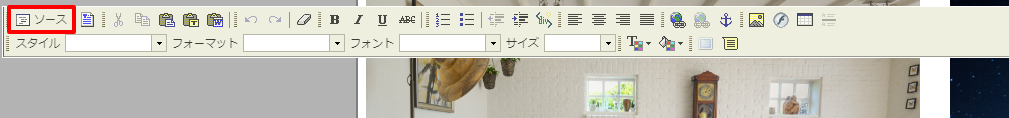
上部に表示されるメニューバーの「ソース」という部分を押します。
ソースをコピー

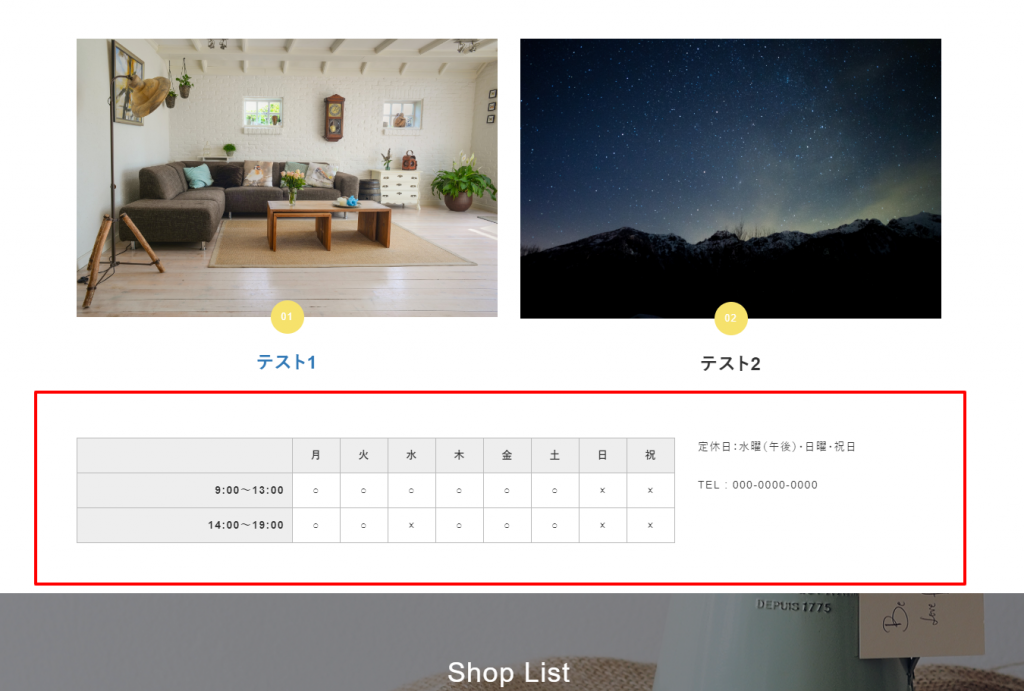
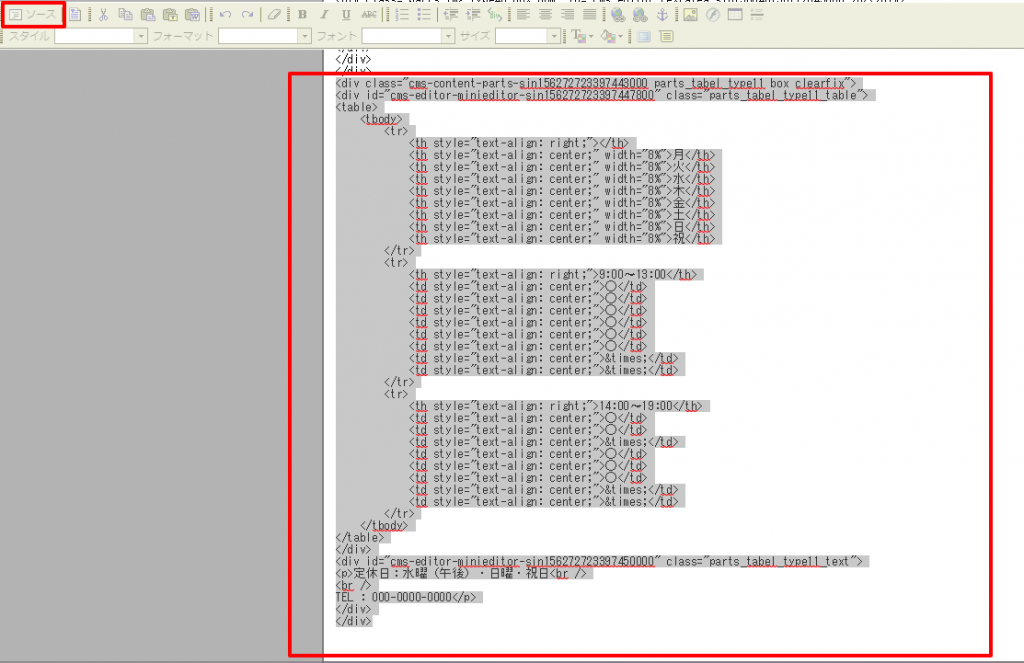
謎の文字がずらーっと出てきますがこれがソースです。該当する部分をコピーしましょう。
ポイント
パーツの始まりは【 div class=”cms-content-parts-sinXXXXXXXXXXX”】といった部分です。その部分を見つけてそれより下をコピーしてみてくださいどれをコピーしたらいいかわからない場合はとりあえず全部コピーしましょう。貼り付け後に不要なものを削除できます。
コピーのショートカットキー 【 ctrl + C 】
貼り付けたいページに移動します
内容を貼り付けたいページの貼り付けたい位置に行きます。
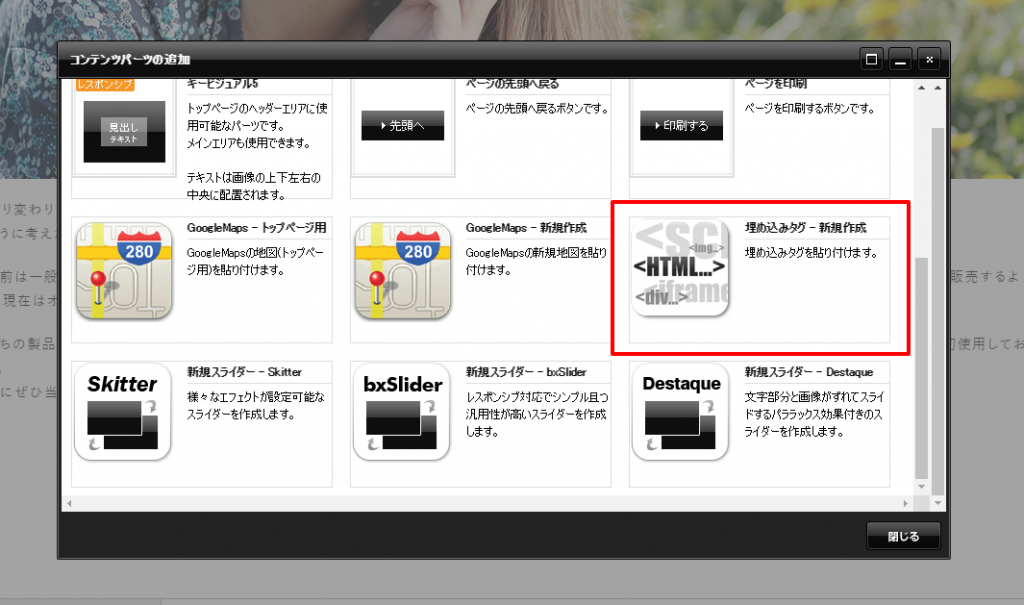
付近のパーツの上で、右クリック➡「コンテンツパーツの追加」➡「その他」を選択していきます。

「その他」の中に「埋め込みタグ」というパーツがあるのでそちらをクリックします。
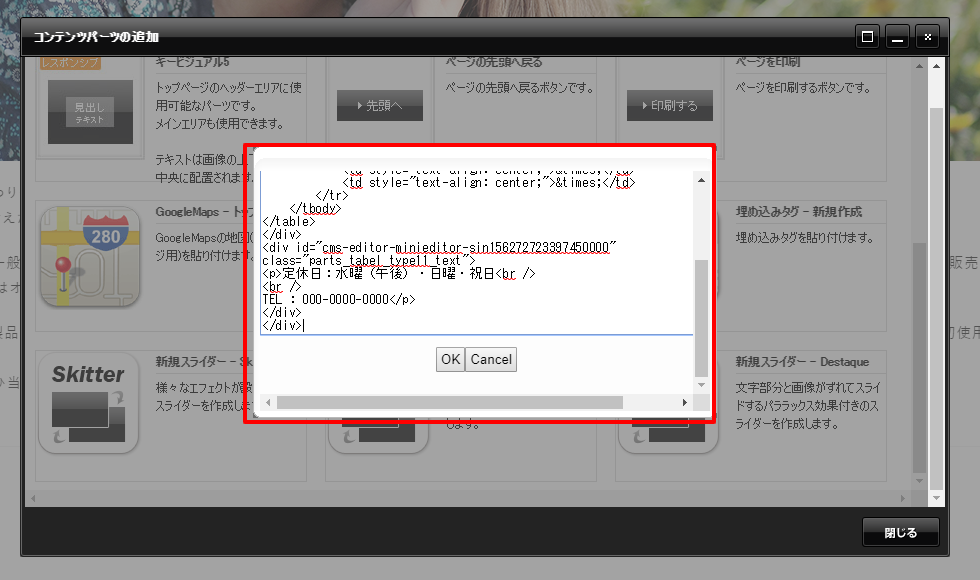
ソースの貼り付け

先ほどコピーしてきた文字を埋め込みタグ内に貼り付けます。
貼り付けたら「OK」をクリックします。
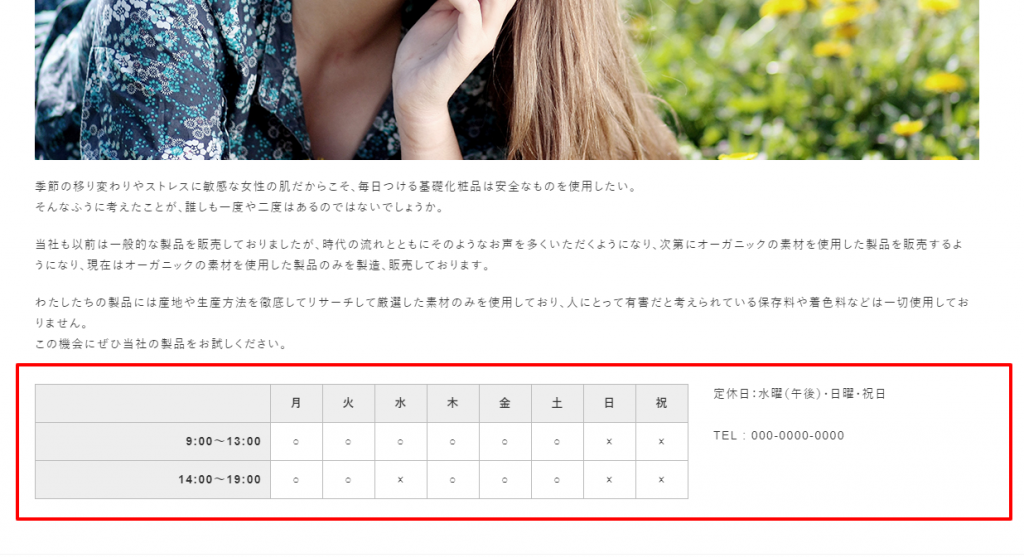
表示されました!

無事移動が完了しました!どのソースかわからずすべてコピーしてきた場合はコピーした分のパーツが一緒に表示されていますので、不要なパーツは削除して整えます。
以上です。
コピーできるフォーマットの作成
既に決まった枠組みをまとめて簡単に設置できるようにしたいが、htmlなどの知識はなく編集するのが大変だ…といったことがあると思います。
そのような時は、こちらでフォーマットの作成を承ります。
こちらは別途作業料が必要ですので、ご希望がある際は営業担当にご相談ください。
※フォーマットの内容については、CMS内にあるコンテンツパーツの組み合わせに限りますので、ご要望内容によってお受けできない可能性があることを
ご了承くださいますようお願いいたします。
