インターネットで検索するとウェブサイトをより活性化させる便利な外部ツールがたくさんあります。ウェブサイトに組み込んだり、連携したりすることで、色んなシステムを使えるから便利ですよね。
例えばTwitterやFacebookのタイムラインをウェブサイトに表示することも、外部機能の連携と言えます。
さて、今回はウェブサイトを多言語翻訳する機能をご紹介します。
海外から観光や買い物に来られる方、こちらに移住する方もこれからもっと増えていくように思われます。そんな時にウェブサイトが多言語に対応していることで、日本人以外の方からも満足していただけるのではないでしょうか。
今回は「ウェブサイト翻訳ツール-Google翻訳-」を紹介します。
ウェブサイト翻訳ツール-Google翻訳-
こちらは皆さんもご存知の、Googleが出している翻訳機能です。様々な言語に対応しており、設定も簡単!とても便利です。
設定方法
- 上記のリンクから、もしくはウェブ上で「ウェブサイト 翻訳」などと調べます。
- Googleのウェブサイト翻訳ツールのページに移動します。
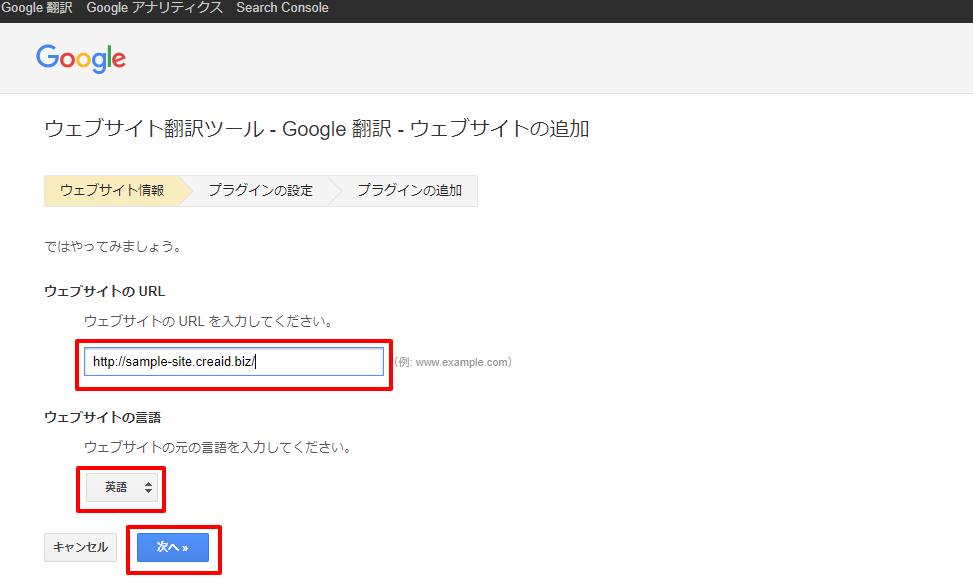
- ウェブサイトのURLを入力、言語を選択します。
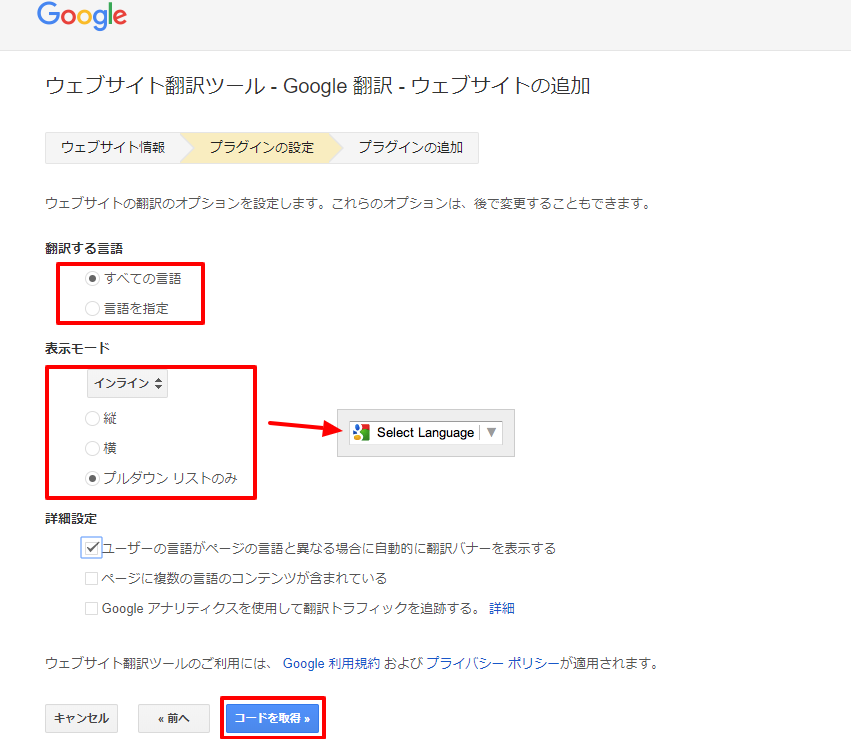
- 翻訳バーの表示モードなどを選択します。
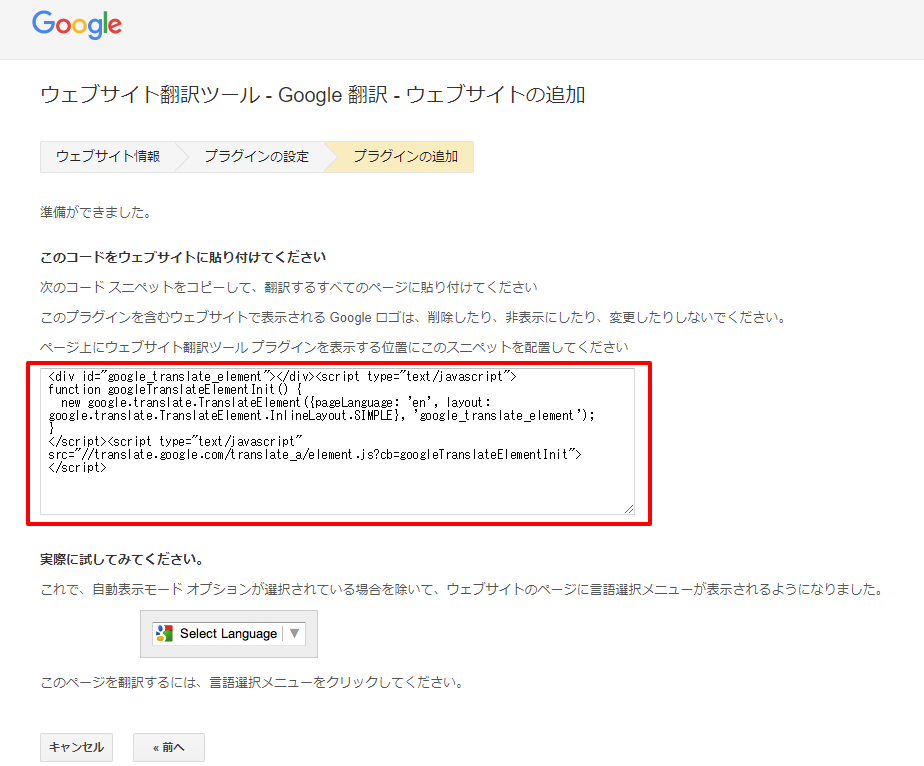
- 貼り付けコードが発行されるのでコピーします。
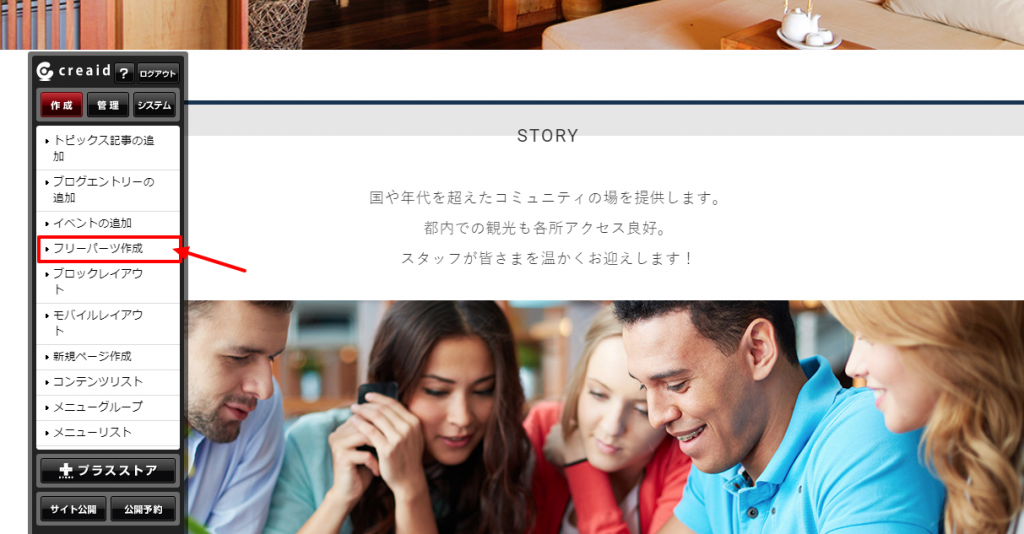
- 管理画面にて「フリーパーツ」を作り、ソースを貼り付けます。
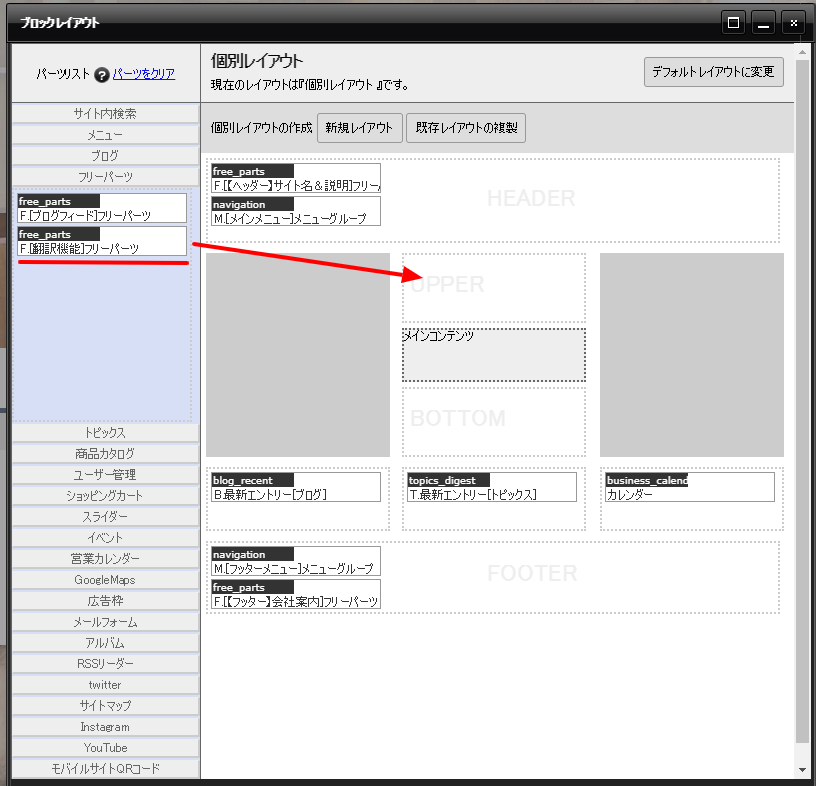
- 「ブロックレイアウト」を開き、見やすい位置にそのパーツを設置します。
- 設定したバーにて言語を選択してみましょう。
翻訳したいウェブサイトURLを入力
言語や表示モードを選択します。最後に「コードを取得」をクリックします。
ここで発行されるコードを取得しましょう。
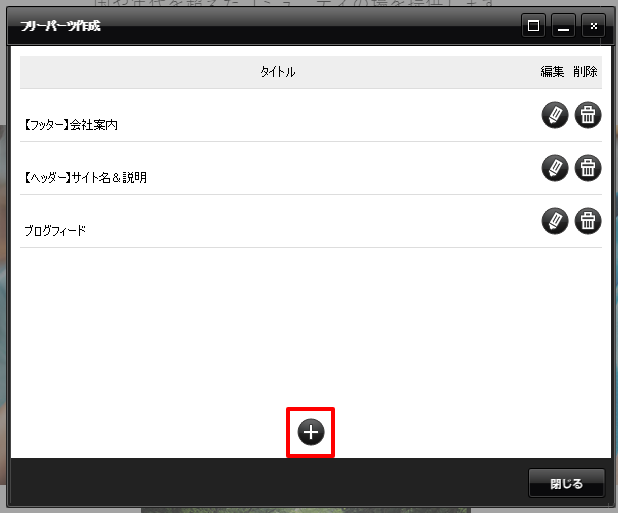
Creaidの画面にて移動し、作成の「フリーパーツ作成」をクリックします。
「+」で新規パーツが作成されます。
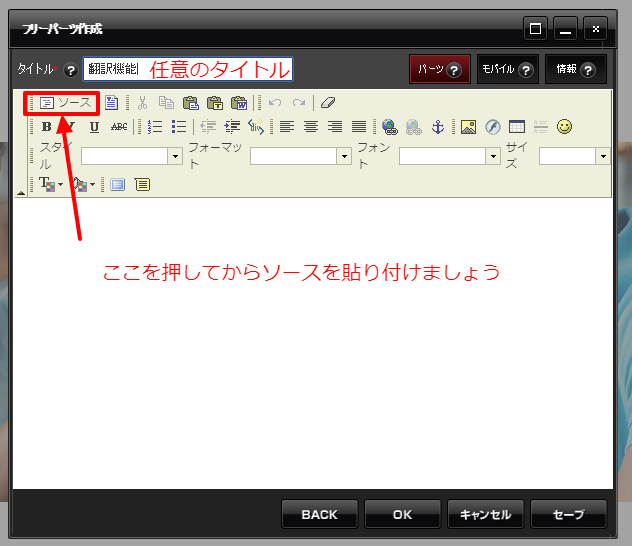
タイトルを入力し、「ソース」を押してから、コピーしたソースを貼ります。
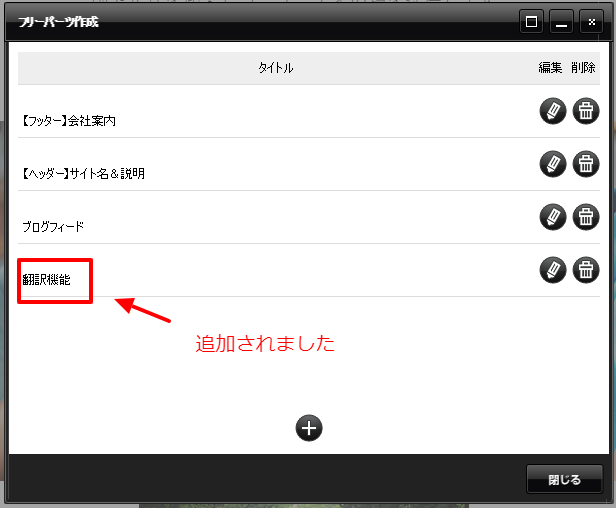
最後に「OK」を押しすと・・・
追加されています。
「UPPER」の部分に追加します。ここにパーツが入っている場合は少しウェブサイトの表示に影響がでるので、影響が少ない位置を探して追加してみましょう。
追加後にF5を押してページを再読み込みすると、翻訳バーが表示されます。言語を選択すると・・・
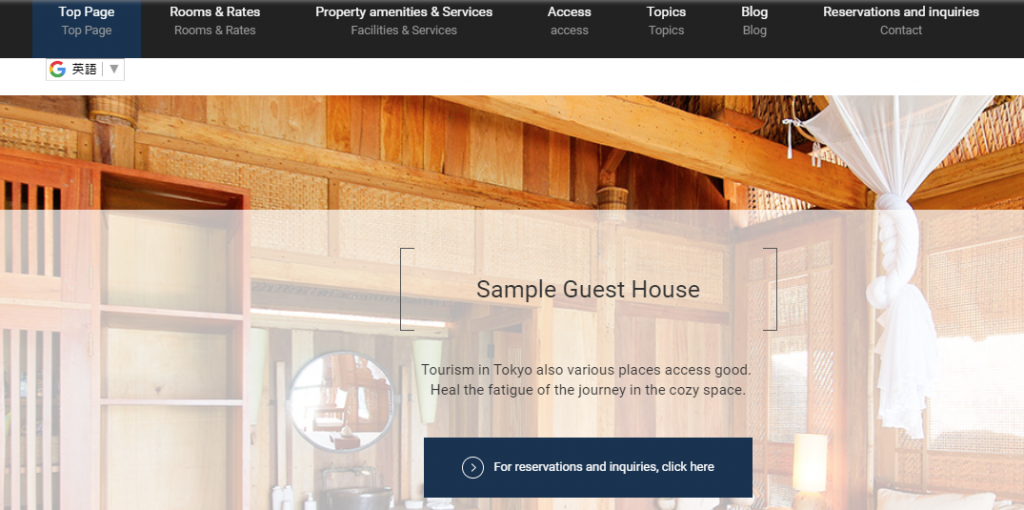
英語になりました。
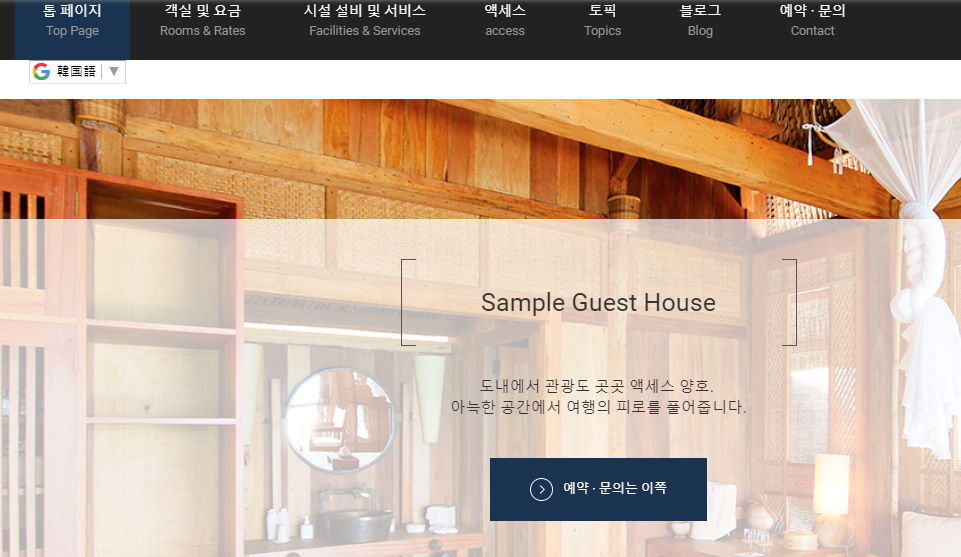
韓国語になりました。
簡単に多言語対応できるようになりました!便利ですね!
翻訳の精度は上がってきていますが、時々間違って翻訳をされる場合もあります。そこは大目にみてください。(無料で使わせてもらっているので)
こちらはページごとの反映になりますので、翻訳したいページにパーツを当てはめてください!