ブログの更新情報がFacebookやTwitterにも投稿されたら便利ですよね。TwitterはCreaid内にあるモジュールを使用して、投稿をお知らせできます。
Facebookは外部連携機能(ブログの更新をFacebookでも自動でお知らせするなど)が廃止されてしまいましたので、外部アプリを利用して連携させましょう!
今回利用するのが「IFTTT(イフト)」というアプリです。
こちらの「IFTTT(イフト)」はInstagramとTwitterを連携したり、Googleドライブとカレンダーを連携したり・・・など様々なものと連携ができます。
IFTTT(イフト)とは
本来、違うサービスを連動させるにはプログラミングの知識が必要でした。IFTTT(イフト)はプログラミングの知識やその作業をしなくても、SNS、ブログ、サイトなど異なるサービスを連携できるレシピを作れる便利なツールなのです。
IF(もし)【This(トリガー)】Then(ならば)【That(アクション)】の頭文字をとって名付けられています。日本語ですと、「もし~したら・・・する」という意味になります。
IFTTT(イフト)のアカウントを作成
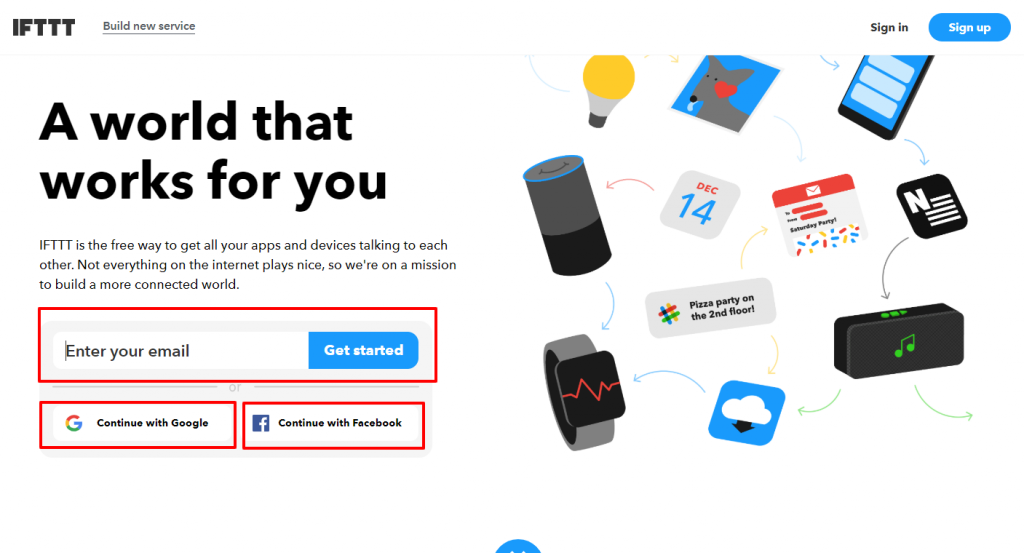
まずはIFTTTにアカウントを作成します。
メールアドレスから登録:メールアドレスを入力し「Get started」を押すとパスワードを設定する画面に移動します。そこに任意のパスワードを入れて「Sing up」を押してください。
うまく進まないときは、右上の「Sign up」から同じように登録をしてみてください。
GoogleアカウントやFacebookアカウントを既にお持ちの方は、そちらのアカウントでログインすることもできます。(お使いのブラウザで各アカウントにログイン済みなことをご確認ください。)
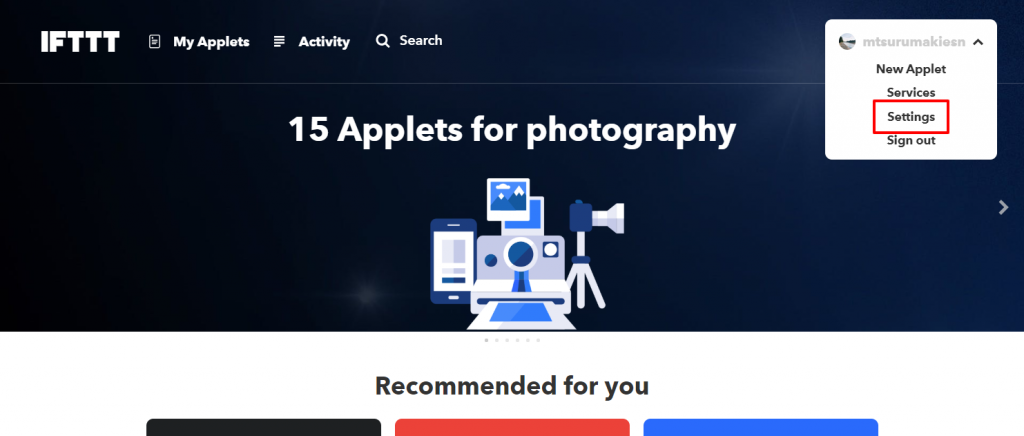
登録が完了すると管理画面が表示されます。⇩こんな感じです。
管理画面の右上にログインしたアカウントが表示されます。
アカウントをクリックすると、ツールが現れます。その中の「Setting」を見てみましょう。
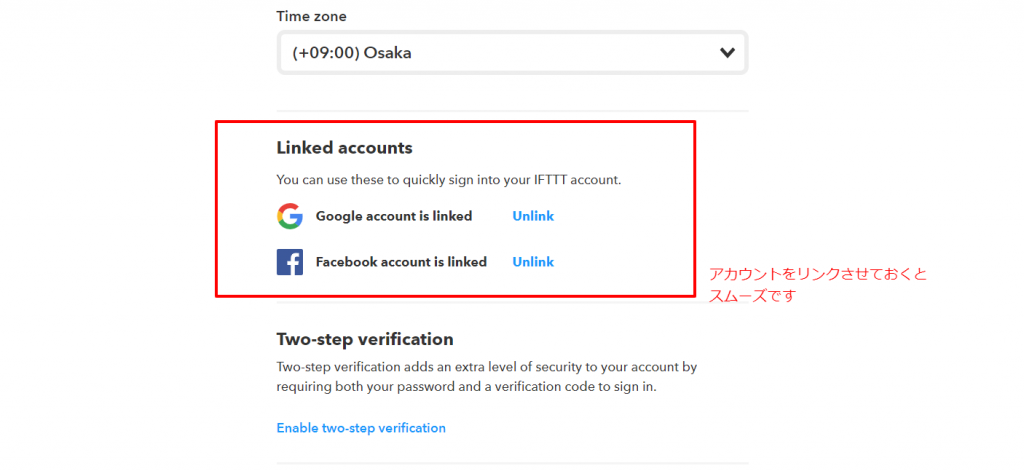
下へスクロールしていくと「Linked accounts」という部分があるので、各アカウントがリンクされているか確認してください。こちらはお使いのブラウザでログインした状態でないとうまく反応しないので、それぞれ事前にログインしている状態で、各リンクボタンをクリックしましょう。
リンクされていると「Facebook account is Linked」と表示されます。となりの水色の「Unlink」を押すと連携が解かれます。
リンクしておくと後でレシピを作る際にスムーズです。うまくできない場合は、スルーしても結構です。
連携するレシピ(組み合わせ)作成
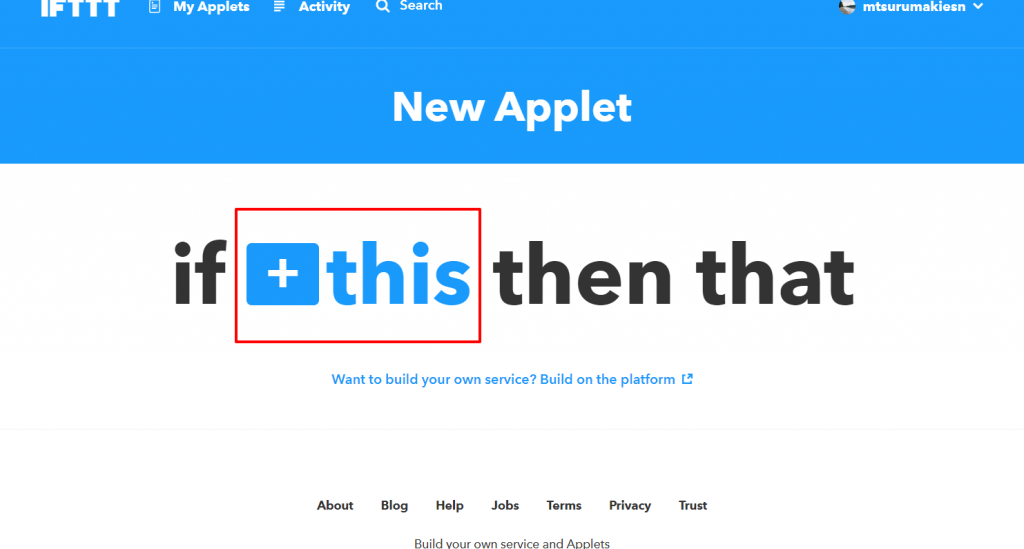
「My Applets」もしくは自分のアカウントをクリックします。そこにある「New Applets」をクリックすると、このような画面に移動します。
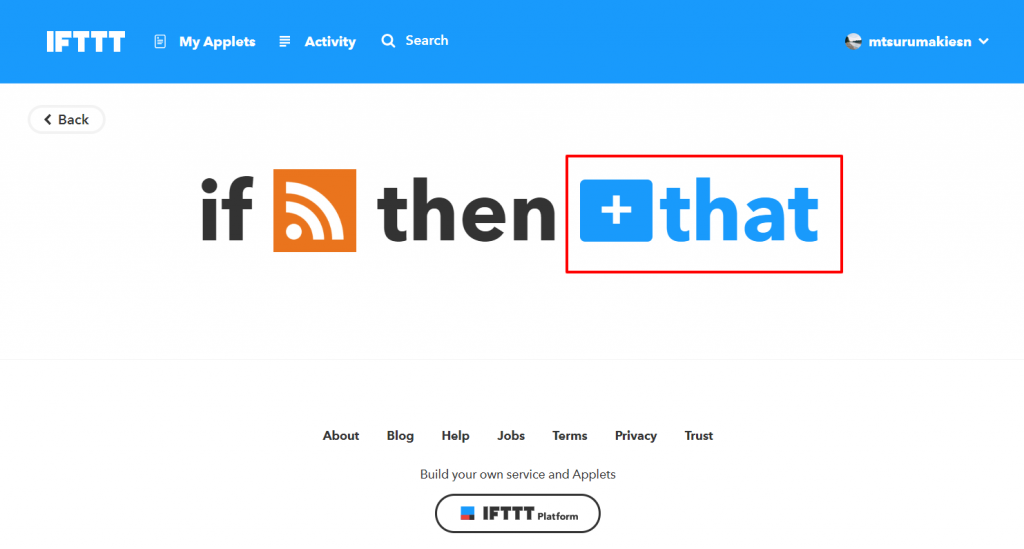
IFTTT(イフト)は「もし〇〇(this)が・・・したら、△△(that)は~する」という考えのもと、各アプリを組み合わせて指示を与えていきます。
「this」は「もし〇〇したら、△△する」の「〇〇」の部分です。今回は「ブログを更新したらFacebookに更新情報が行く」というレシピを作成しますので、「this」には「ブログ」が入ります。それでは実際にやってみましょう。
「〇〇」の情報を入れていく
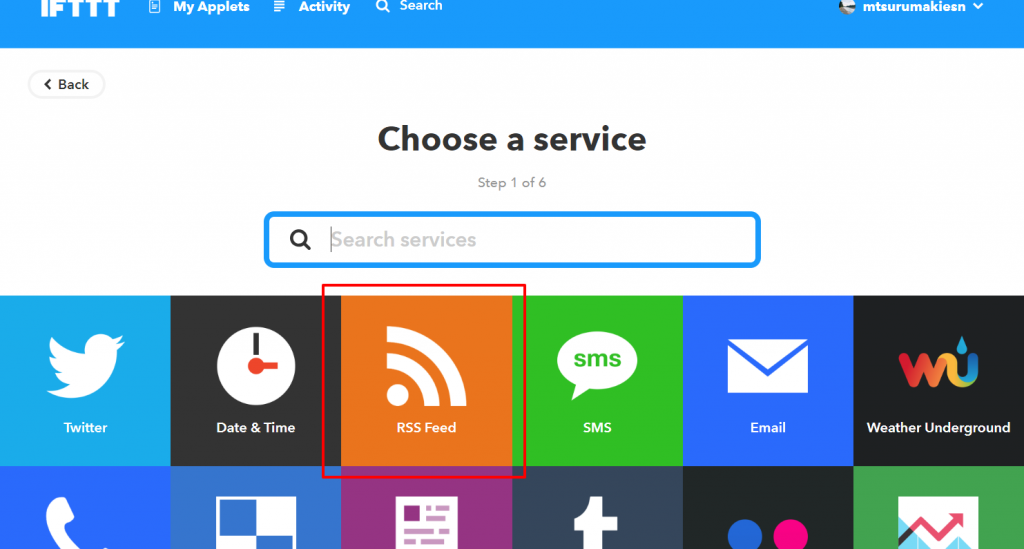
「this」をクリックすると連携するサービス一覧が出てきます。よく使用されるものは一覧の上にでてきますので見つけやすいですね。「Search」に使いたいサービス名を入れても見つけることができます。
今回はブログなので「RSS Feed」を選択しましょう。
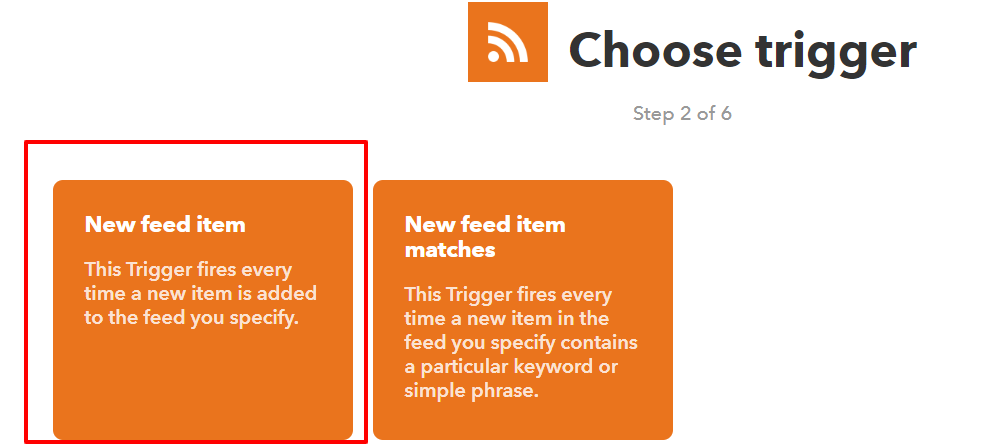
次にトリガー(どのようなことをしたいか)を選びます。ここでは「New feed item」選びます。
(このトリガーは、新しいアイテムがフィードに追加されるたびに発生します。と書かれいます。)
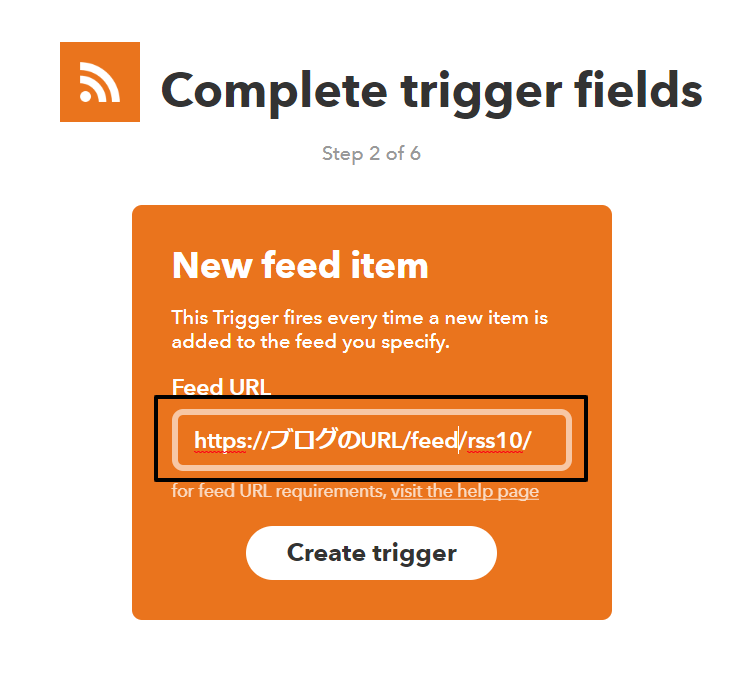
FeedURLを入れます。連携したいブログのURLの後ろに「/feed/rss10/」と追記して入力します。
入力したら「Create trigger」を押して次へ進みます。
「△△する」の情報を入れていく
先ほど入れた情報が「this」の部分に反映されていますね。それでは次は「△△する」の部分を入力していきます。
「this(ブログが更新されたという情報)を that(Facebookに更新情報が行く)」の部分ですね。
同じようにクリックをすると情報入力のページに移動します。
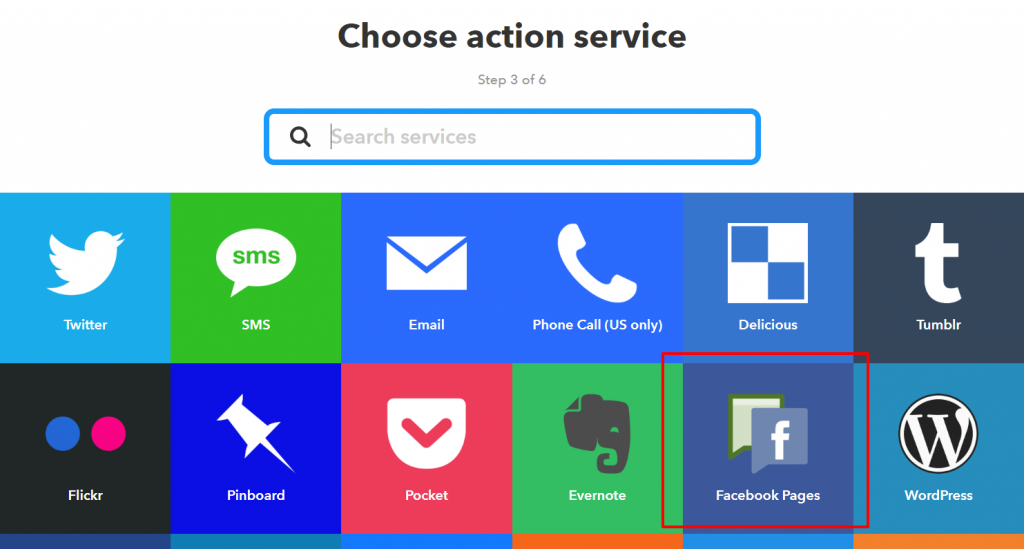
少しスクロールをすると「Fecebook Pages」があるのでそちらをクリックします。
ここで、Facebookとアカウントがリンクされていないと、リンクするアカウントを設定するような指示が表示されます。リンクするFacebookページを選び、「Connect」を押します。
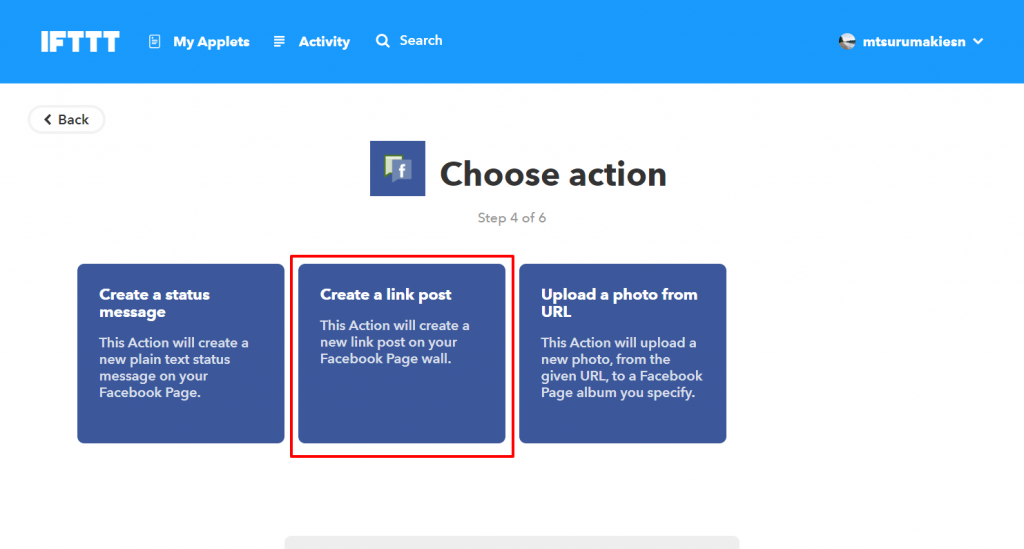
アクション(どうするか)を選びます。真ん中の「Create a link post(このアクションはあなたのFacebookのページに新しいリンクの投稿を作成します)」を選びましょう。
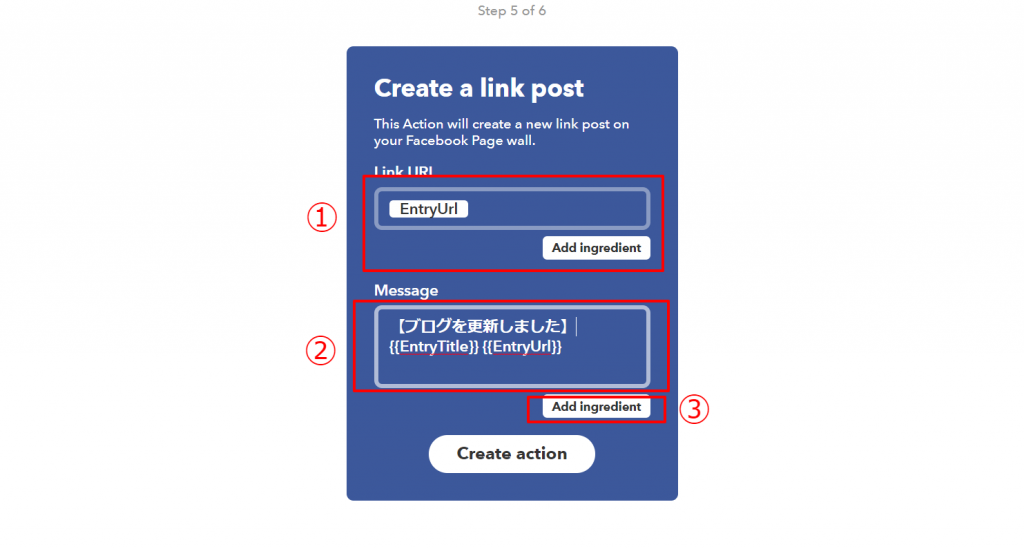
次にFacebookの情報と、Facebookに投稿される時のメッセージを選びます。
①リンクするURL 「先ほど設定したブログのURLが入ります」ここは編集しないでおきましょう。
②メッセージ Facebookに投稿される時のメッセージを入力します。
例えば「ブログを更新しました」という文章と、ブログのタイトル、URLを入れたい場合は画像のように入力します。{{}}の部分は③で選択し、入力できます。
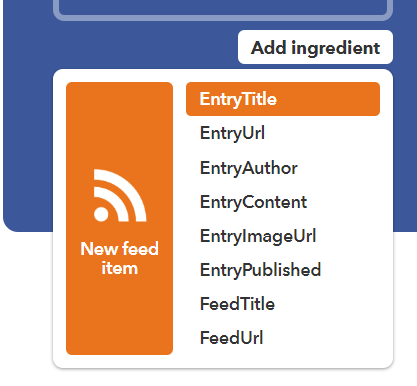
③加える要素を選択します。
組み込み要素としてお勧めなもの
Entry title : ブログのタイトル (ブログのタイトルのみを掲載します)
Entry Author : ブログの著者 (ブログを書いた方の名前を掲載します)
Entry Coutent : ブログのコンテンツ(文章) (本文を掲載します。文章が長い場合は省略されます)
Entry ImafeUrl : ブログの画像 (ブログでアップした画像を掲載します)
すべて入力したら「Create action」を押します。
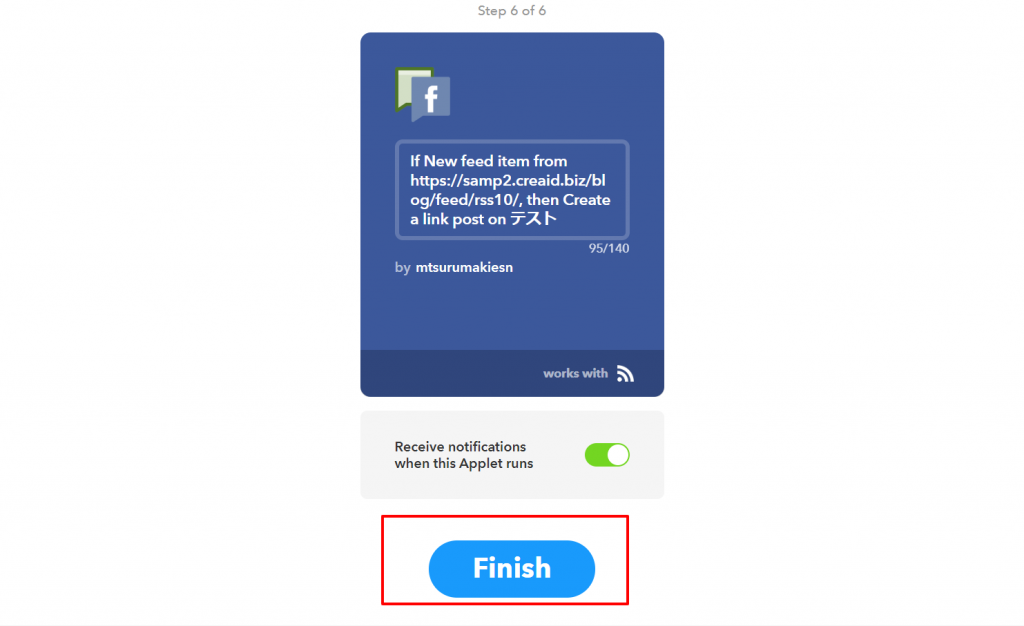
今回作ったレシピが表示されます。「もし新しいフィードアイテム(ブログ:書いてあるURL)が更新されたらテスト(Facebookのページ名)にリンクが貼られますよ」と書かれています。こちらはタイトルなので任意で変更可能です。こちらを書き換えたからといって、内容が変更されるわけではないのでご安心ください。
最後に「Finish」を押して完了です!お疲れ様でした!
ブログが更新されてからFacebookにリンクが飛ぶのに数十分~数時間のタイムラグがあります。そこは無料ツールなので大目に見てください。
今回はとっても便利なIFTTT(イフト)の使い方のご紹介でした!
スマホ用アプリもあるので、取得しておくと更新時に通知がくるので便利ですよ。
すでに多くに方が利用しているので、アプリ連携の組み合わせレシピも多く公開されています。そちらは「my applets」の「service」からや、「search」からも検索ができます。皆様も用途に合わせて色々と試してみてください!!
タイムラグなくFacebookに公開したいとき
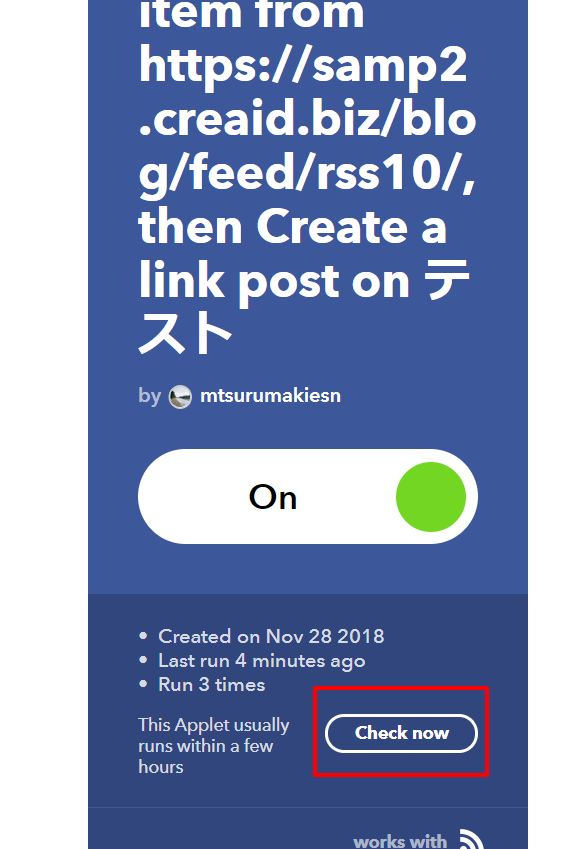
IFTTTのアプリで「My applet」を開きます。そこで自分が作った組み合わせをクリックします。
「ON」の下にある「check now」を押すと連携されます。早めに連携させたいときは押してみてください。
注意点
こちらは、「1アカウント、1連携」となっています。1つのブログは1つのFacebookページとしか連携できない仕様ですので、「1つのFacebookに2種類のブログ記事をお知らせする」ということはできませんのでご了承ください。