※Instagram側のAPIの仕様変更により、Instagramの設定がご利用頂けません。 現在のInstagramプラットフォームの廃止に伴い、2019年10月15日より「Manage Clients」での新規登録を行うことができない状態となっております。
現時点では、すでにご登録済みの「Client ID」によるInstagram表示連携はされておりますが、今後の仕様変更により表示ができない事態が発生する可能性がございます。
今後こちらのモジュールが使用できるかわかりましたら改めてご連絡いたします。
ご不便をおかけし誠に申し訳ございませんが、何卒ご理解ご了承のほどお願い申し上げます。
Instagramモジュールとは?
Instagramに投稿した内容がウェブサイト上に反映されるパーツのことです。
Instagramのアカウントを設定することで、Instagramの写真やキャプションを見せることができます。表示形式は2つの形式から選択することができ、キャプションの表示方法や一覧の表示スタイルなどを設定することができます。
※Instagramの仕様上、現在表示できる写真の枚数は最大20枚になります。
このモジュールを利用する際は、Instagram公式のデベロッパー画面で設定をしなければなりません。
初期設定方法
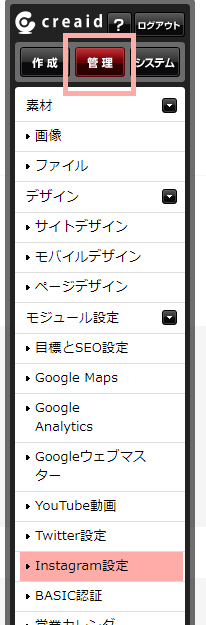
1.管理ツールの「管理」の「Instagram設定」を選択します。
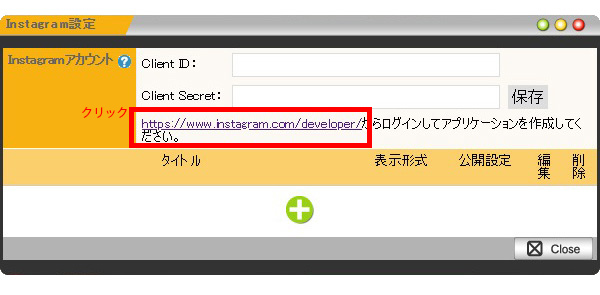
2.“Instagram設定ダイアログ”が表示されますので、表示されているデベロッパーページ(英語)のURL(https://www.instagram.com/developer/)にアクセスし、Instagramのアカウントでログインします。
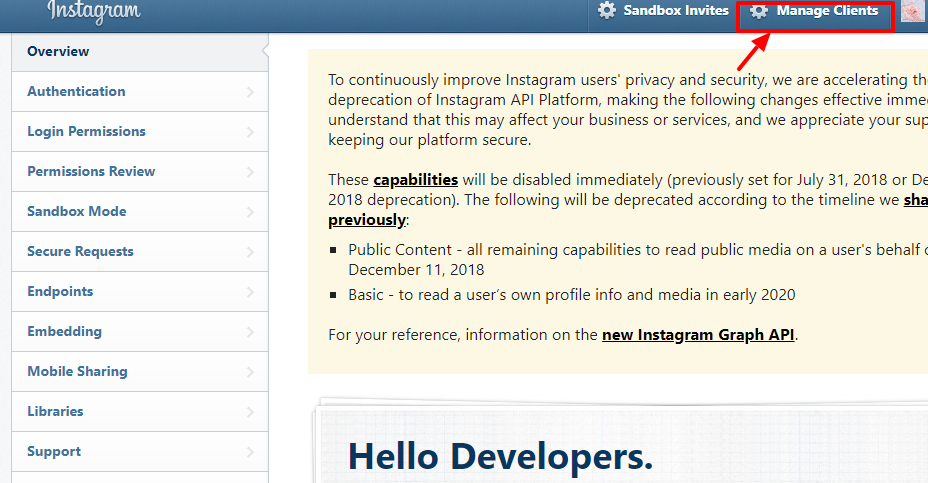
3.デベロッパーページのヘッダーの[Manage Clients]をクリックします。 [Manage Clients]に初めてアクセスする際には、下記のDeveloper Signup画面が表示されますので、下記の3項目とAPI利用規約・ガイドラインの同意のチェックを入力し、[Sign up]をクリックします。
[Manage Clients]に初めてアクセスする際には、下記のDeveloper Signup画面が表示されますので、下記の3項目とAPI利用規約・ガイドラインの同意のチェックを入力し、[Sign up]をクリックします。
※すべて必須項目です。
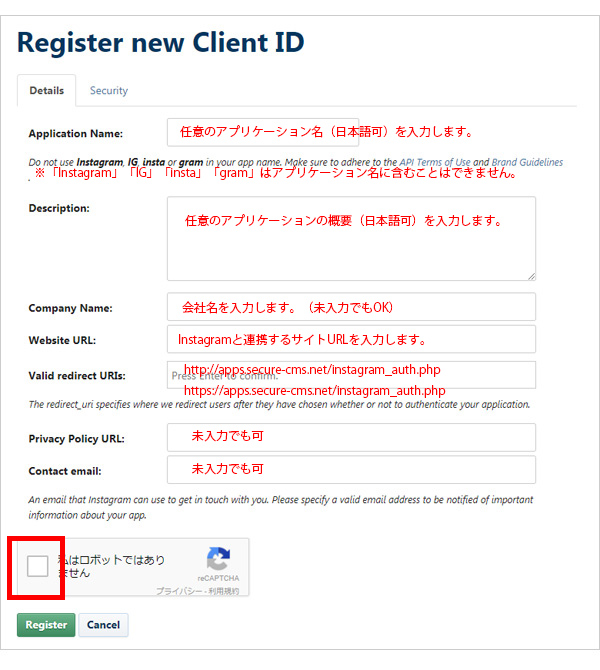
3.次に右上の[Register new Client]ボタンをクリックして表示されたアプリケーションの作成画面に下記の必須情報を入力します。最後に「私はロボットではありません」にチェックを入れ、「Register」をクリックします。
※Valid redirect URIs (必須)には以下の2つのURLを入力してください。
http://apps.secure-cms.net/instagram_auth.php https://apps.secure-cms.net/instagram_auth.php
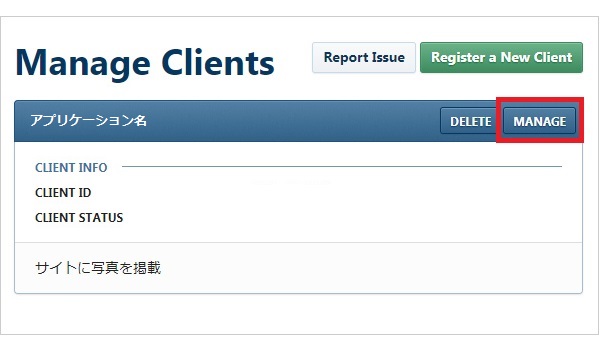
4.登録が完了すると、Manage Clients画面に作成したアプリケーションが表示されます。そのアプリケーションの[MANAGE]ボタンをクリックします。
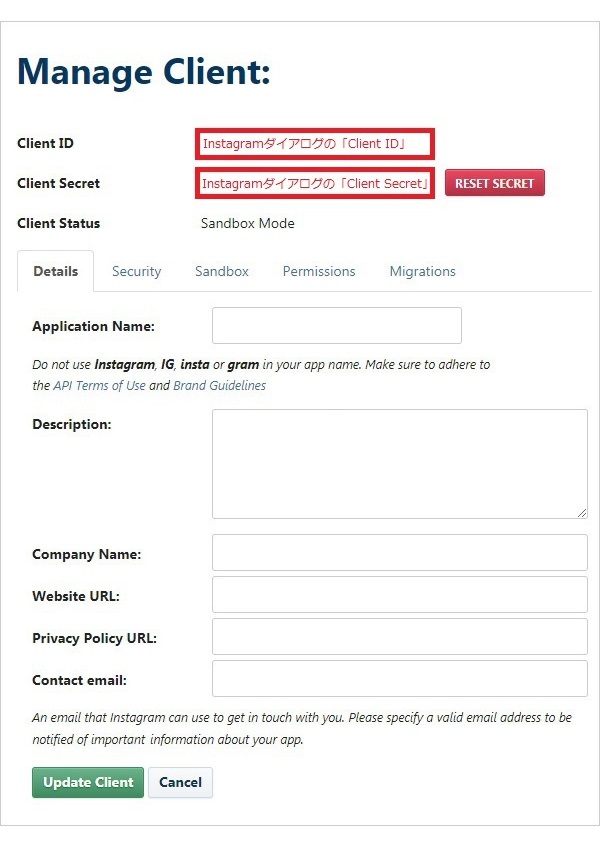
5.表示されたアプリケーションの詳細画面から、Client IDとClient Secretを取得します。
※「Client Secret」と「Client Status」をお間違いのないようご注意ください。
6.“Instagram設定ダイアログ”に前手順で取得したClient IDおよびClient Secret入力欄に入力して[保存]ボタンをクリックし、さらに右側に表示された[認証]ボタンをクリックします。
※Client IDとClient Secretをコピーする際には、前後にスペースが含まれないようご注意ください。
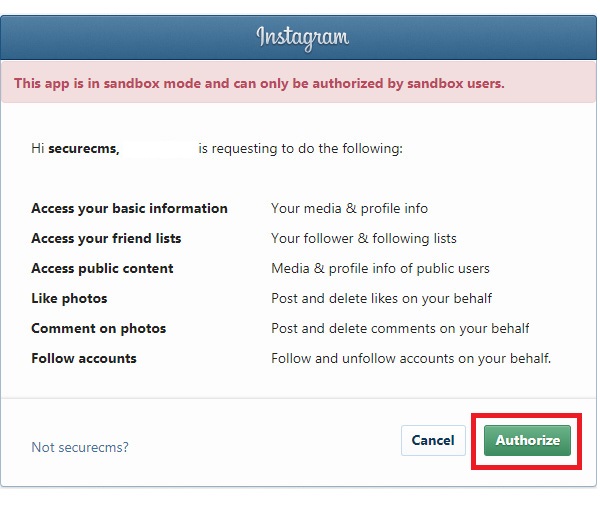
7.Instagramへのリクエスト内容が表示されたら[Authorize]ボタンをクリックします。
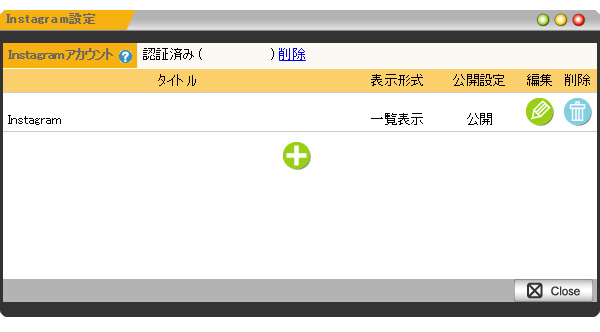
8.“Instagram設定”のInstagramアカウントに「認証済み」と表示されたら完了です!
設定準備
![]() 「編集」…登録されたInstagramの表示設定の内容を編集します。
「編集」…登録されたInstagramの表示設定の内容を編集します。
![]() 「削除」…登録されたInstagramの表示設定を削除します。
「削除」…登録されたInstagramの表示設定を削除します。
![]() 「追加」…新しくInstagramの表示設定を追加します。(上記の設定はアカウント毎に行います)
「追加」…新しくInstagramの表示設定を追加します。(上記の設定はアカウント毎に行います)
形式について
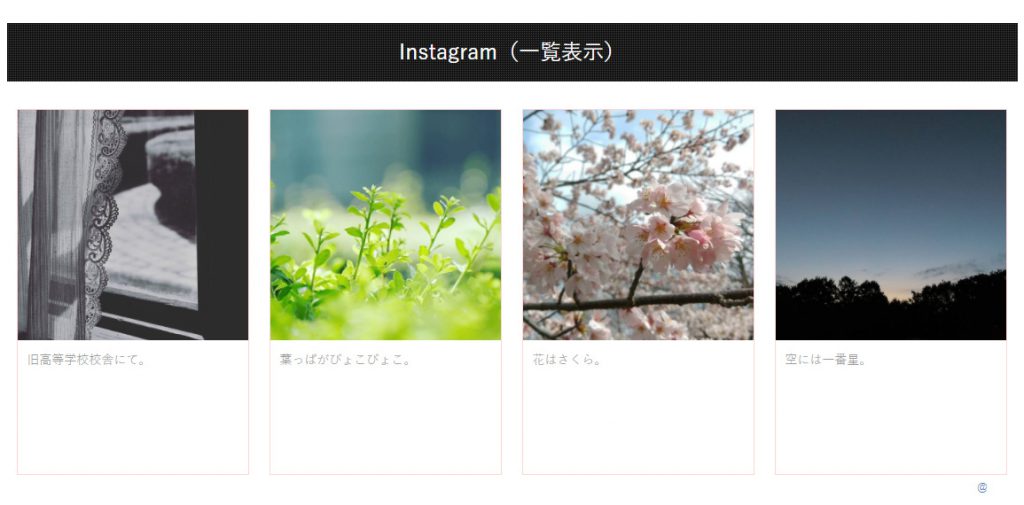
・一覧表示…設定した数の画像が並びます
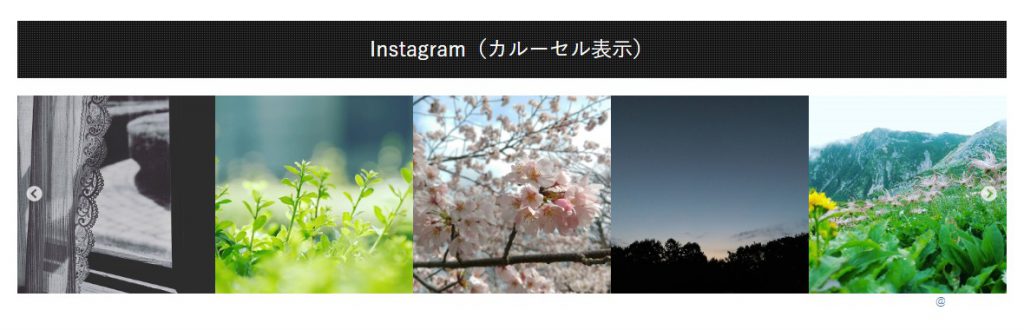
・カルーセル表示…横に自動スクロールします
表示設定
- タイトル
Instagramの表示設定のタイトルを入力します。 - 表示形式
一覧表示かカルーセル表示を選びます。 - キャプション表示
アカウントの写真投稿文を表示するかどうかを設定します。
また、表示する場合はマウスオーバーで表示するかどうか、テキストの色、マウスオーバー表示の場合の背景色を設定します。
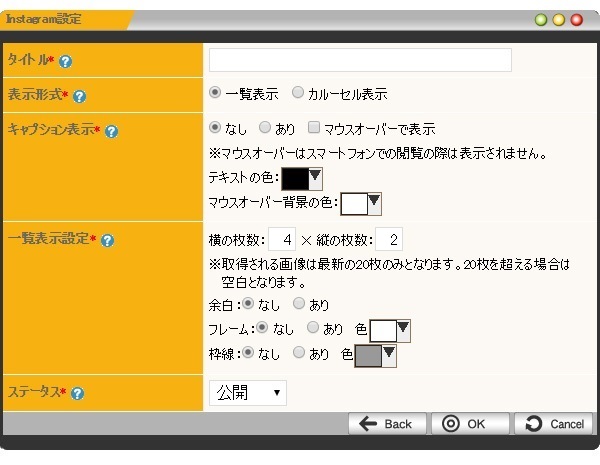
※マウスオーバーはスマートフォンでの閲覧の際は表示されません。 - 一覧表示設定
表示する横の枚数、縦の枚数を設定します。また、余白を表示するかどうか、フレームを表示するかどうか、表示する場合のフレームの色、枠線を表示するかどうか、表示する場合の枠線の色を設定します。
※Instagramの仕様上、現在表示できる写真の枚数は最大20枚になります。 - ステータス
このInstagramのパーツを一般に公開するかどうかを設定できます。
「公開」 ・・・ 再構築によって一般に公開されます。
「非公開」・・・ 編集サイトのみ表示され、一般サイトには公開(表示)されません。
「編集中」 ・・・ 再構築をしても、編集した内容が一般サイトには反映されません。
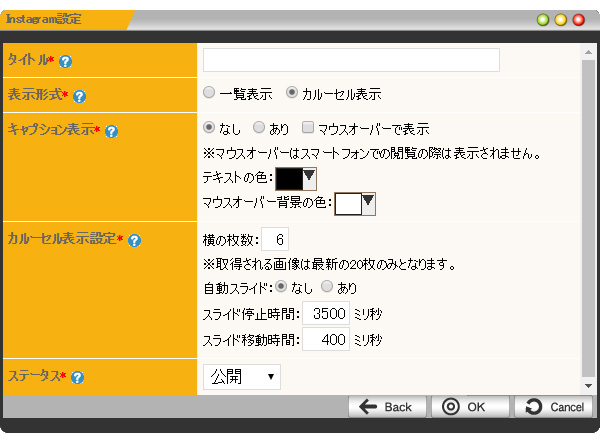
※カルーセルの場合
スライド停止時間と移動時間が設定できます。
パーツをウェブサイトに反映
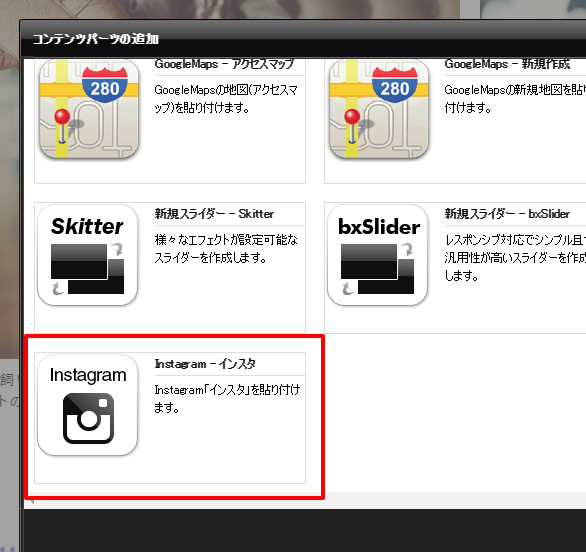
作成したモジュールはパーツとしてコンテンツパーツ内に生成されます。Instagramを表示させたい位置にこちらのパーツを設置してください。
パーツは各ページごとに設置できます。
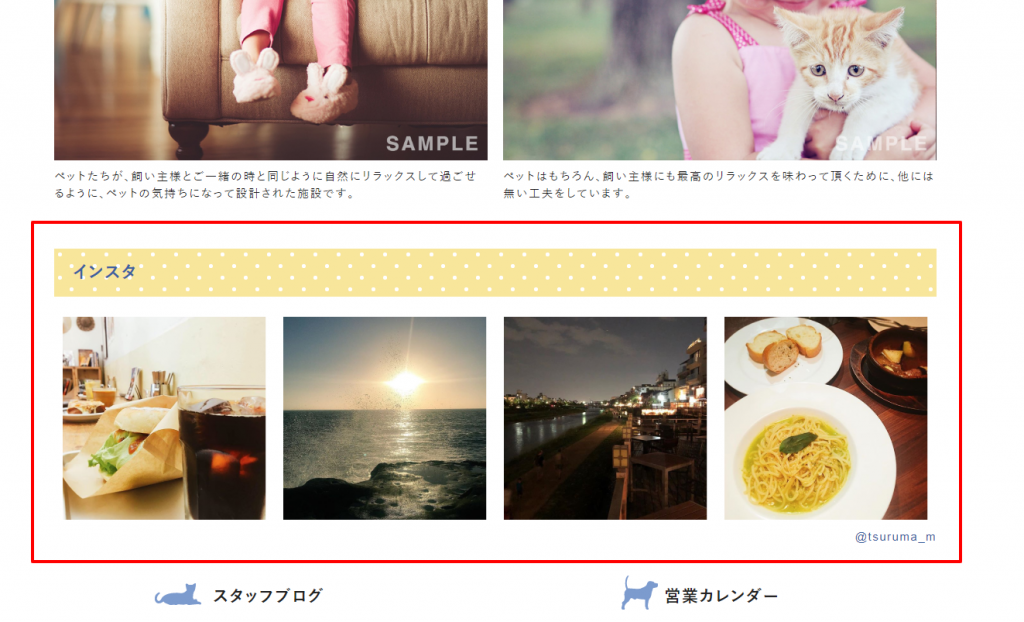
このように反映されます。Instagramと連動して更新されます。
ぜひご活用ください!