スライダーとは、画像が自動で入れ替わるシステムのことです。新着情報や特別な情報を目立たせるのに有効な機能となっております。
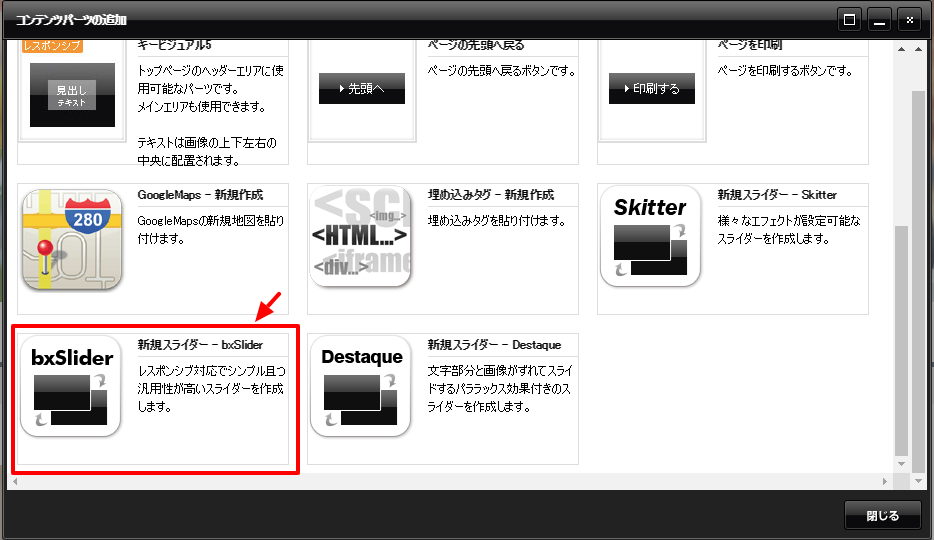
こちらは「コンテンツパーツの追加」で追加することができます。
スライダーは3種類ありますが、「bxSlider」がレスポンシブ対応しているパーツですのでこちらの利用をお勧めします。
※レスポンシブ対応…スマートフォンなど別端末で見ても見やすいデザインに自動変更するシステムのこと。
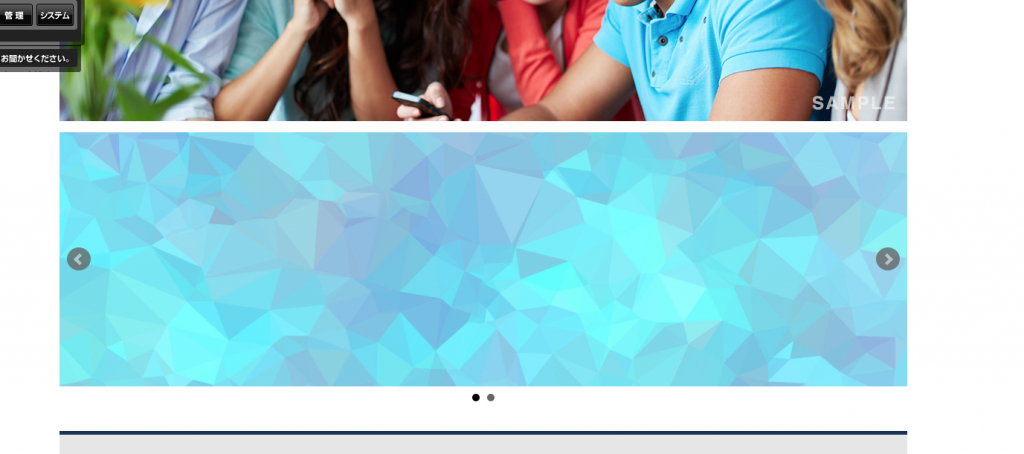
スライダーを設置
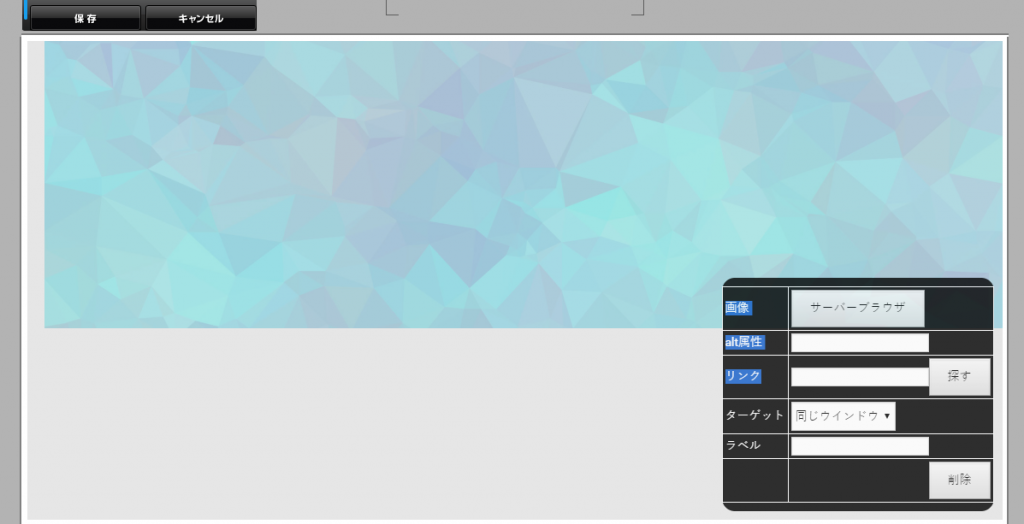
追加されたパーツをダブルクリックすると画像等を設定できる画面が表示されます。
- 画像:[サーバーブラウザ]ボタンをクリックし、スライドに使用する画像を選択します。
- alt属性:画像の説明等を入力します。画像が表示されない場合の代替テキストや、一部のブラウザで画像にオンマウスした際に表示されるポップヒントになります。
- リンク:スライドをクリックした際のリンク先を設定します。入力ボックスに直接URLを入力するか、内部サイトの場合は[探す]ボタンをクリックして、表示されたサイト画面にてリンクしたいページにアクセスし、[GO]ボタンをクリックしてください。
- ターゲット:リンク先のウィンドウの動作を設定します。
- ラベル:スライドの内容やタイトルなど表示させたいテキストを入力します。スライダーの設定でラベルが非表示の場合は表示されません。
- スライダーの画像枚数を増やしたいときは、編集画面下部にある数字の隣の【+】マークを押してください。
スライダーの詳細設定
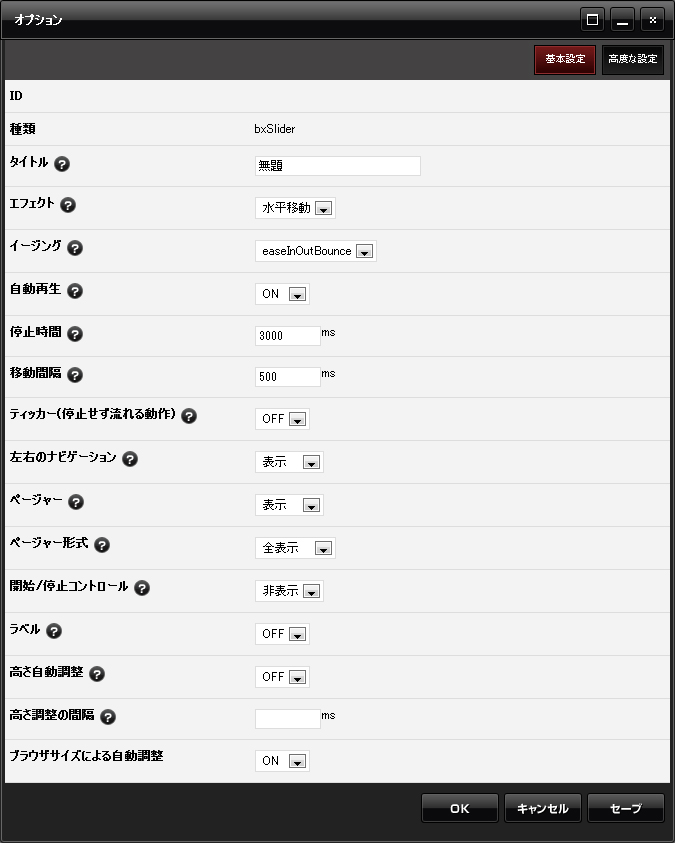
スライダーの速度や次の画像へ変わる際のエフェクトの変更は、右クリック→「スライダー」→「オプション」から調整します。
- タイトル:複数のスライダーを管理するための任意のタイトルです。
- エフェクト:スライドのエフェクト(動き)を設定します。
- イージング:エフェクトに加速、減速など強弱のついた動きを設定します。
- 自動再生:スライドを自動再生するかどうかを設定します。
- 停止時間:スライドが停止している時間をミリ秒単位で設定します。
- 移動間隔:次のスライドへ移動する間隔をミリ秒単位で設定します。
- ティッカー(停止せず流れる動作):ONにするとスライドを停止せずに流し続けることができます。
- 左右のナビゲーション:左右のナビゲーション(「前へ」「次へ」ボタン)を表示するかどうかを設定します。テーマによっては表示されません。
- ページャー:ページャー(ページネーション)を表示するかどうかを設定します。
- ページャー形式:ページャー(ページネーション)の表示形式を設定します。
- 開始/停止コントロール:開始ボタン、停止ボタンのコントロールを表示するかどうかを設定します。
- ラベル:スライドのラベルを表示するかどうかを設定します。
- 高さ自動調整:スライドの高さが異なる場合、その高さに合わせたサイズに自動で調整するかどうかを設定します。
- 高さ調整の間隔:高さの自動調整がONの場合の間隔をミリ秒単位で設定します。
- ブラウザサイズによる自動調整:スライドの幅をスライダーに合わせて縮小、拡大させる自動調整を行うかどうかを設定します。
以上です!効果的に使ってウェブサイトをより発展させていきましょう!