テンプレートを変更するには
今回はテンプレートの変更方法をお伝えします。テンプレートとは、ウェブサイト全体のデザインテーマを指します。
こちらを変更することで、メニューの形や、見出しのデザインなど全体的に見た目が変化してまるで別サイト!
しかもボタン一つで簡単に変更できてしまいます!
変更前

変更後

注意事項
テンプレートを変更すると、デザインの根幹にあたる「CSS」という部分が多少変化します。そのため、細かな部分でずれが生じる可能性があります。※
弊社にて追加編集しているお客様のテンプレートでは、デザインを変更するとその情報が引き継がれないのでご注意ください。
テンプレート変更前には「バックアップ」をとっていただくことをおすすめしています。変更後に致命的なエラーが起こった場合は、バックアップデータを読み込むと以前の状態に戻ります。
このように多少の変化が出てくる可能性がありことをご了承の上、変更をお願いします。
※CSSとは
ウェブサイトの装飾編集を指示しているデータです。ブログ一覧の並び方や、各コンテンツパーツの位置などはCSSによって指示され現在のように表示されています。
方法

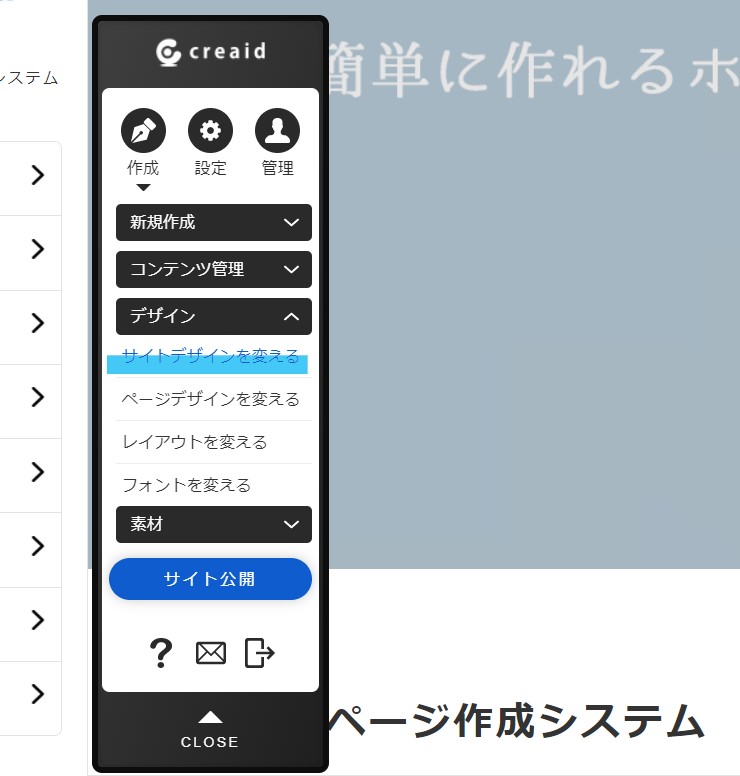
コントロールパネルを開く
編集画面にログイン後、コントロールパネルの【作成】の【デザイン】から「サイトデザインを変える」を選択します。

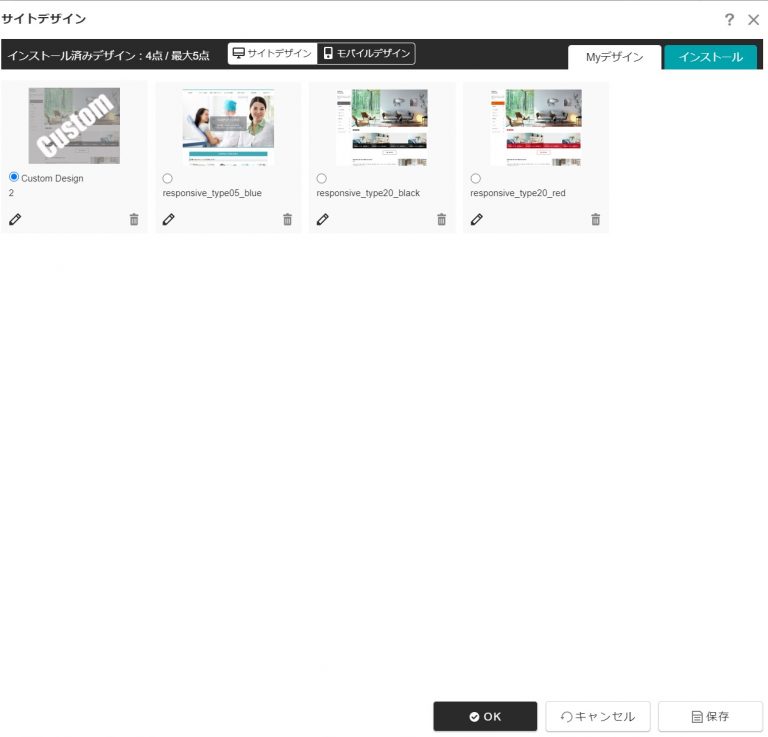
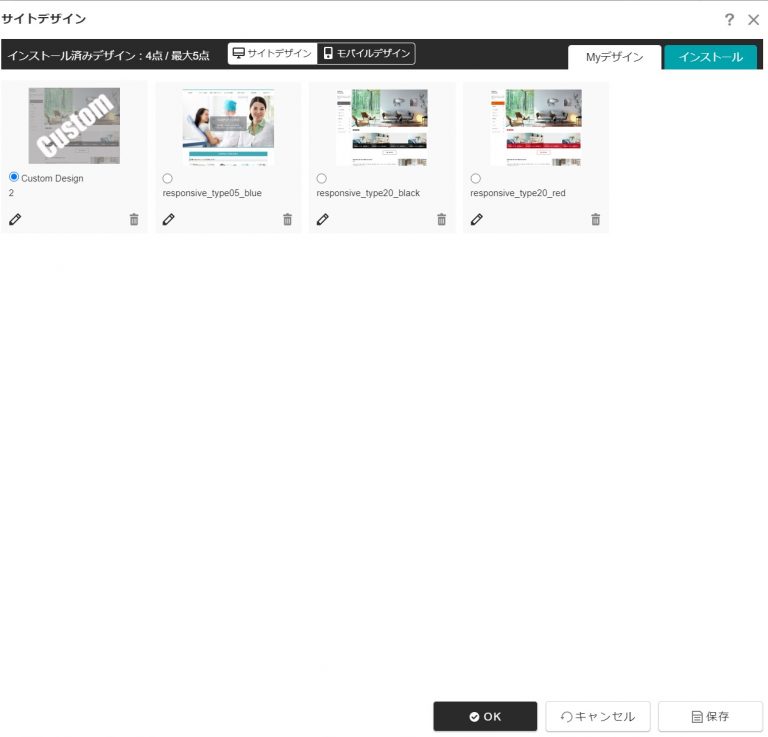
マイデザインの確認
現在選択されているテンプレートが配置されています。こちらには最大5点のテンプレートをインストールできます。
インストール後に不要になったものは削除していくと、その数だけまたインストールが可能です。インストールされただけでは、テンプレートは変更されませんのでご安心ください。
選択されているものには青い●がついています。
新しいテンプレートをインストールする場合には右上の【インストール】と書かれたタブをクリックします。
注意点
テンプレートの画像に「CUSTOM」と書かれている場合は、別途CSSを追加編集しているものになります。
テンプレートを変更するとカスタム部分の情報が引き継がれないのでご注意ください。

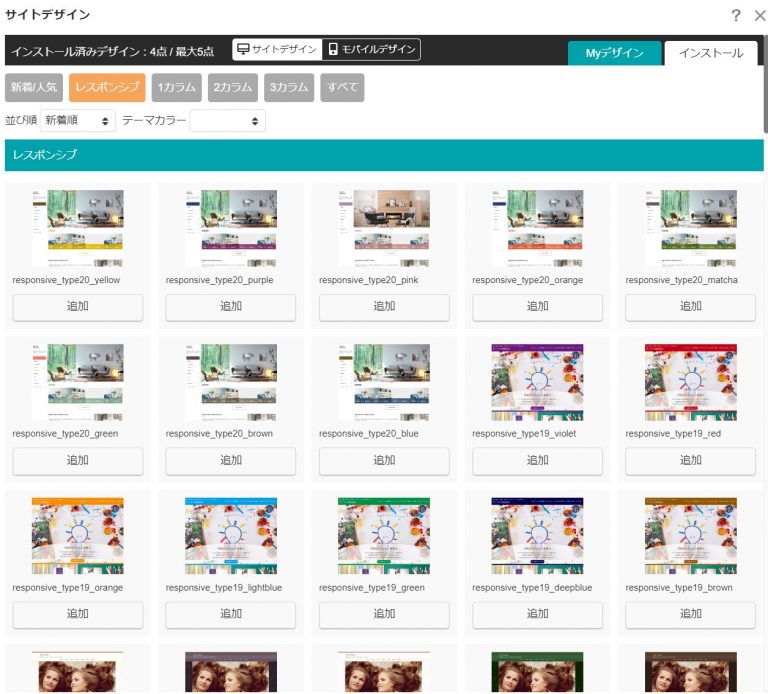
新たにテンプレートを読み込む
右上の「インストール」をクリックするとテンプレート一覧が開きます。
「レスポンシブ」内のタブより、お好みのテンプレートをお選びください。
「追加」を押すと、データがインストールされます。
※「追加」をクリックした時点ではテンプレートは反映されません。
レスポンシブとは
レスポンシブとは、ウェブサイトをスマートフォンで見た際に見やすい形に自動で変更されるシステムを指します。
レスポンシブ化されていないデザインの場合、別途スマホ用のサイト作成が必要になるなどのデメリットがありますので、「レスポンシブ」内のテンプレートからお選びください。

「Myデザイン」のタブをクリックすると、先ほど「追加」したテンプレートが追加されています。
テンプレート写真の左側ある〇をクリックするとテンプレートが選択できます。最後に「OK」をクリックすると、新たに選択したテンプレートが反映されます。
ウェブサイトを確認し、テンプレートが変更されているかをご確認ください。
最後に「公開する」ボタンを忘れずにクリックしましょう。
ズレが生じた場合
テンプレートや編集の方法によってズレの出方は様々です。基本的にはほどんど出ませんが、テンプレートの性質の違いにより見た目が変化する可能性があります。
編集方法
- ズレが生じた部分で現在使用しているコンテンツパーツを新規追加し、内容を入力しなおしてください。
- 目に見えない余白により不要なスペースができている可能性があります。
文章を打ち直す、または「フルエディタ編集」にて不要な余白を探し、削除します。
その他致命的なズレが生じた場合は、一度ご連絡ください。
まとめ
コントロールパネルの「作成」から「デザイン」内の「サイトデザイン」よりテンプレートを変更する方法でした。
デザインが変わるとサイト更新も楽しくなるかもしれませんね。
大きな変更になるため、バックアップを取ること、変更後はデザインが崩れている部分はないかを確認するようお願いします。直し方でわからない部分がありましたらお気軽にご連絡ください!
